One of the most impactful yet under optimized parts of any website or knowledge base is the FAQ section. Think about it, a customer visits an FAQ page because they’re interested and engaged enough in a product or service to spend their precious time reading more about it.
Don’t squander this opportunity with an FAQ page that leaves your customers wanting. Inspire them with an experience answering their questions that leaves them feeling that your product or service is exactly what they need.
We’ve curated a list of 10 FAQ page examples that customers love. Take some time to be inspired and spark some creativity that you can apply to your own page. We’ll show you what makes a great FAQ experience, and point out how each example excels.
Feeling inspired by these FAQ page examples? Use Stonly to build a game-changing FAQ page for your platforms. Start a FREE Trial.
What is an FAQ page?
An FAQ page is an online resource that lists common questions surrounding a product or service and then provides concise, informative, and direct answers to these questions. Most pages have “Frequently Asked Questions” or “FAQ” as the title, though some use titles such as “Common Questions” or even simply “How Can We Help You?”
An FAQ page is simple, especially for small companies and startups. As a company grows, the FAQ page may evolve and serve as the foundation for your knowledge base or help center. A knowledge base is a collection of guides, articles, tutorials, videos, and other materials curated to help customers succeed with your product or service. Tools such as Stonly help companies build a fantastic FAQ experience within a knowledge base that can be served to customers anywhere using a no-code widget.
A knowledge base typically includes an FAQ section but goes further in helping customers have a successful experience. With many companies, the line between a knowledge base and FAQ page becomes blurry, especially in cases where the FAQ page lives within the knowledge base. We will showcase several examples of each to spark your creativity in deciding which path is best for you. If you want to see examples of the best knowledge bases, check out this guide.
What makes a good FAQ page?
The most important element of a good FAQ page is how directly and concisely it answers customers’ or prospects’ questions. Beyond that, there are several tips and tricks to make getting answers to questions an inspiring experience for your customers.
1. Make the FAQ page easy and obvious to find
One of the easiest ways to frustrate a potential customer is by making it difficult to find answers to simple questions about your product. Make the FAQs easy to find. One of the best ways to do this is using a widget that customers can access throughout your site. Stonly is a great option to add this type of functionality.

2. Answer the questions customers actually care about
One of the biggest mistakes companies make is just using subjective assumptions and anecdotal data when deciding which questions are actually most common. Do the work to actually find out the questions customers frequently ask. You can mine the data from your support tickets, collect information from your sales and product teams who talk with customers and prospects frequently or even look at your competitors’ FAQs.
3. Speak your customers’ language
To provide the best experience for your customers, make sure that the questions are worded from their perspective. List the questions in the first person, and in your answers use language that is consistent with your target market and brand voice. If you serve mostly business or HR professionals, you’ll probably keep your tone professional and respectful. If you serve mostly students as individual consumers, try making your tone more casual and even playful.
4. Keep the information relevant and up-to-date
Regularly review the content to ensure that answers, especially about features that may change and update frequently, represent the current state of your product. Invest time into making updates to the FAQs as they happen.
5. Build trust that you are the experts
When writing your answers to the questions, keep in mind that your customers’ attention in reading your answers is a gift. They are taking a chance on your content to find their answers, and this may be the only chance you get to show them that you are the expert. Make sure that your answers are thorough and direct, avoiding any fluff or overt sales pitches. Convince your readers that you truly are the expert in your field, and their trust in you will eventually pay off.
Bonus: Highlight and reinforce your brand
As long as you’ve done a great job incorporating the previous principles, you can take the extra bonus step of using the FAQ page to reinforce your brand voice. For many companies, this means inviting someone from marketing to review and provide feedback for your answers to find opportunities to showcase your brand. But be very careful not to dilute the simplicity and concision of your answers just to incorporate fluffy marketing lingo. The examples below do a great job of striking the appropriate balance.
10 best FAQ page examples to inspire you
Here’s the moment you’ve been waiting for. We’ve curated 10 of the best-designed FAQ pages, along with FAQ sections of knowledge bases, that excel at applying the principles above to give users a great experience.
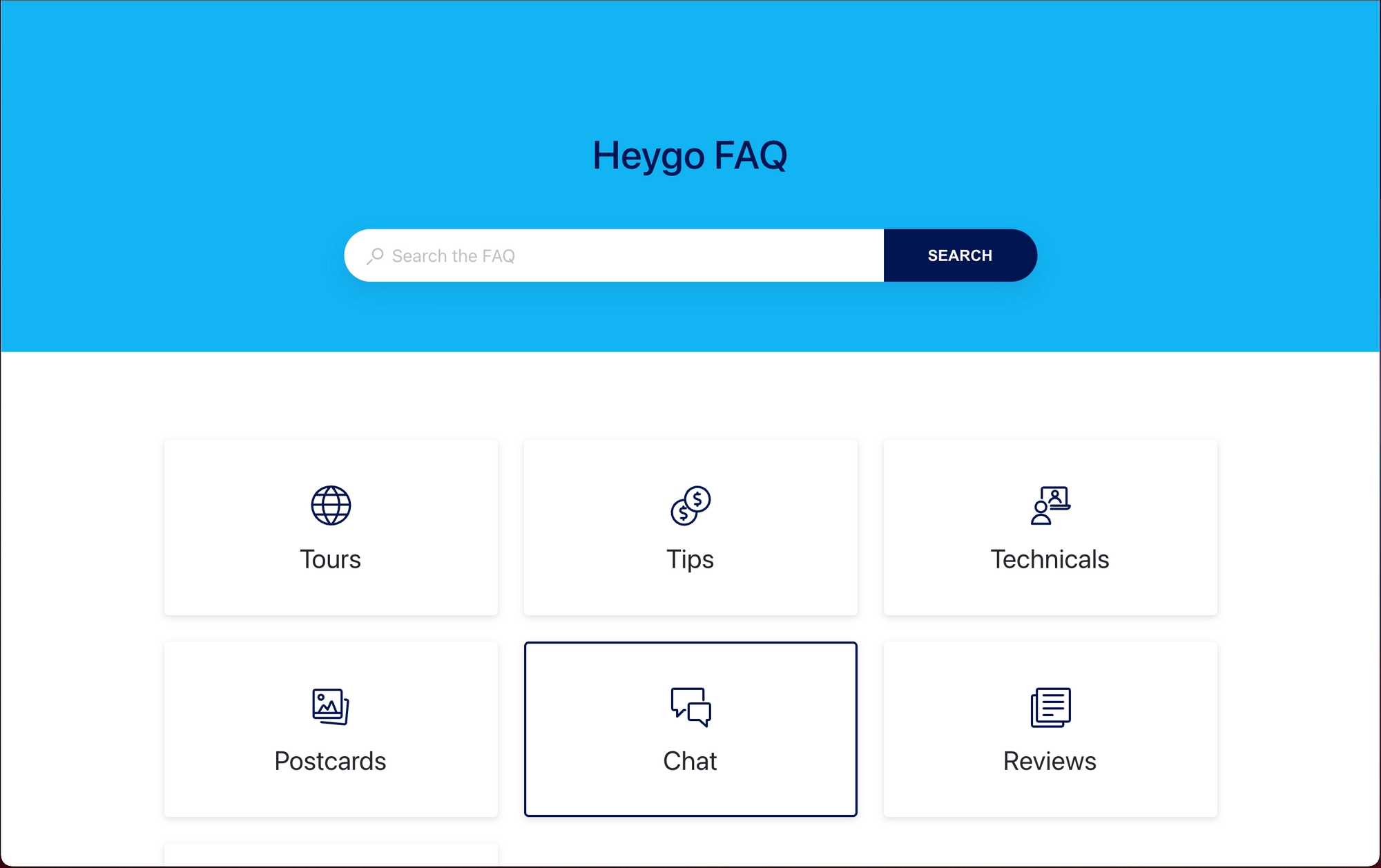
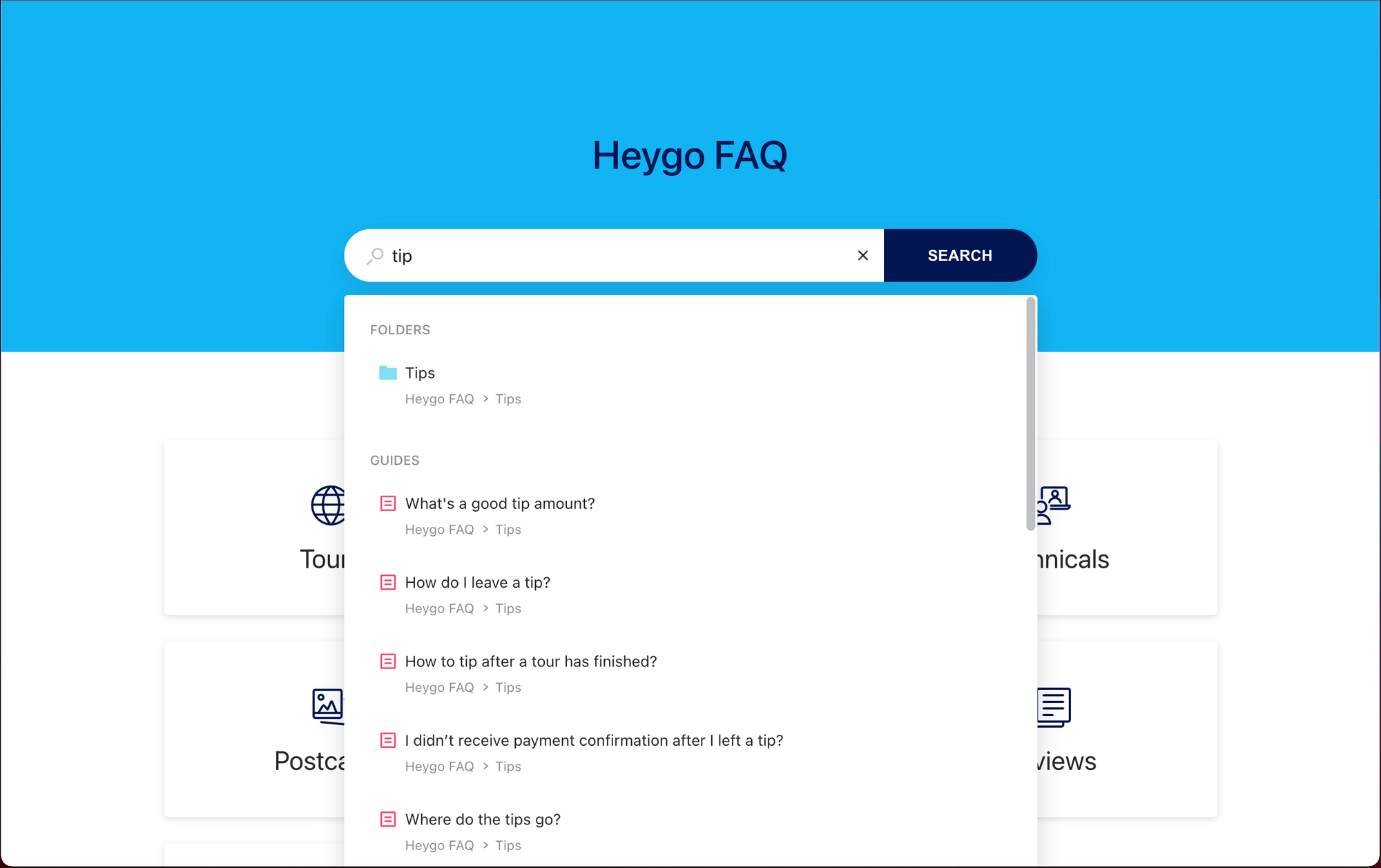
1. Heygo

Heygo’s FAQ section on its knowledge base is a great example of keeping the design and organization incredibly clean. This knowledge base was built using Stonly, which makes it easy to create a simple and clean design. Users have a great experience coming to a page like this that doesn’t assault them with mounds of text or provide precious little white space.

Another notable element of Heygo’s FAQ knowledge base is the functionality of its top-level search bar. Users can immediately see the knowledge base article guides appear in the search results as they type. This allows users to get to their questions quickly. If users don’t know exactly what to search for, the top-level categories are easy to find and interact with to drill down to a particular answer.
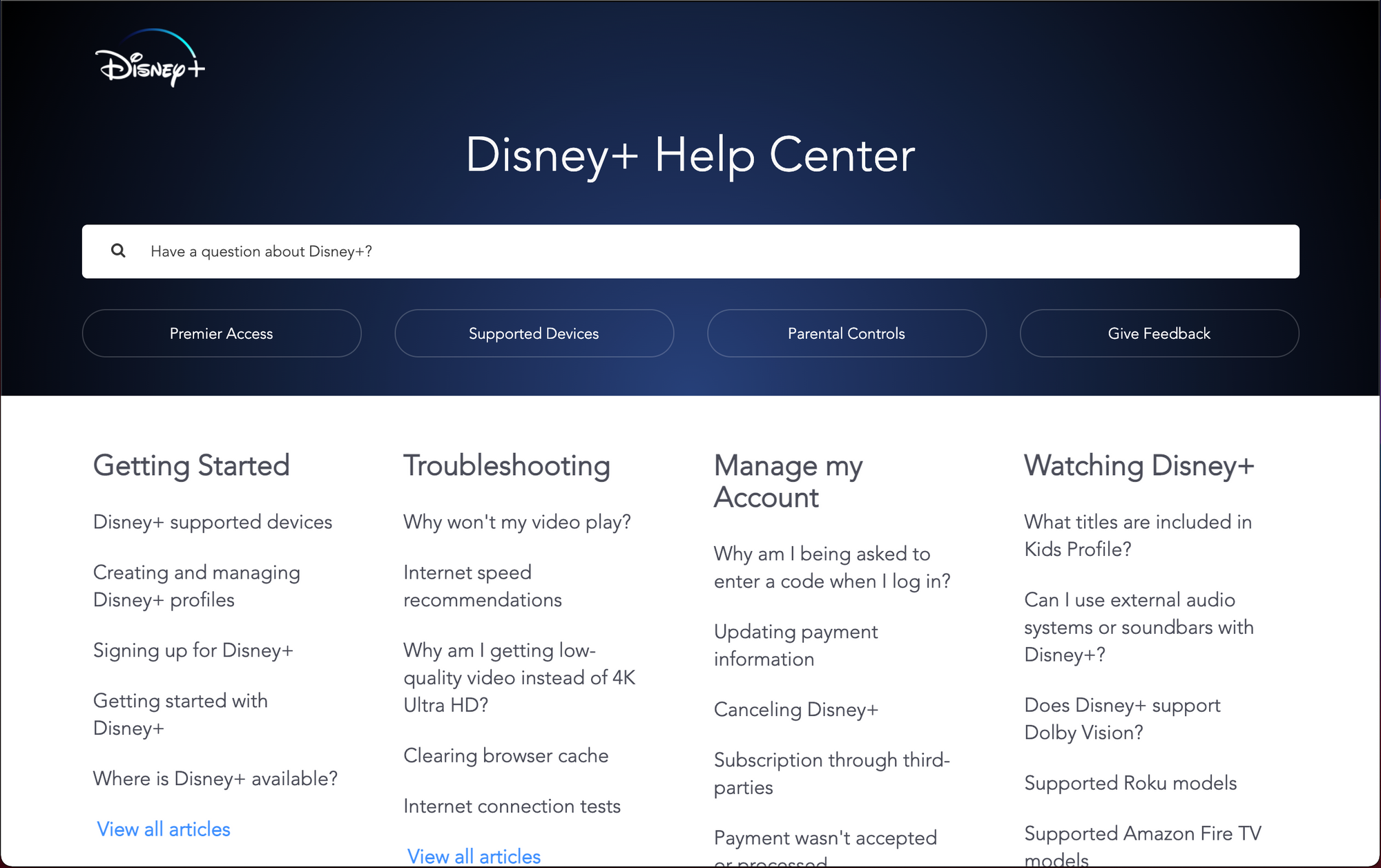
2. Disney+

The FAQ page built into the Disney+ Help Center is a great example of organizing the content and information in order to help users easily find what they need, even though there are quite a few questions listed on the page.
At the very top level, users are encouraged to type their questions into the search bar to find an answer. Immediately below the search bar, customers can find top-level categories. Below this, simple questions written from the customers’ perspective are easy to find underneath broad categories that simply describe the customers’ experience.
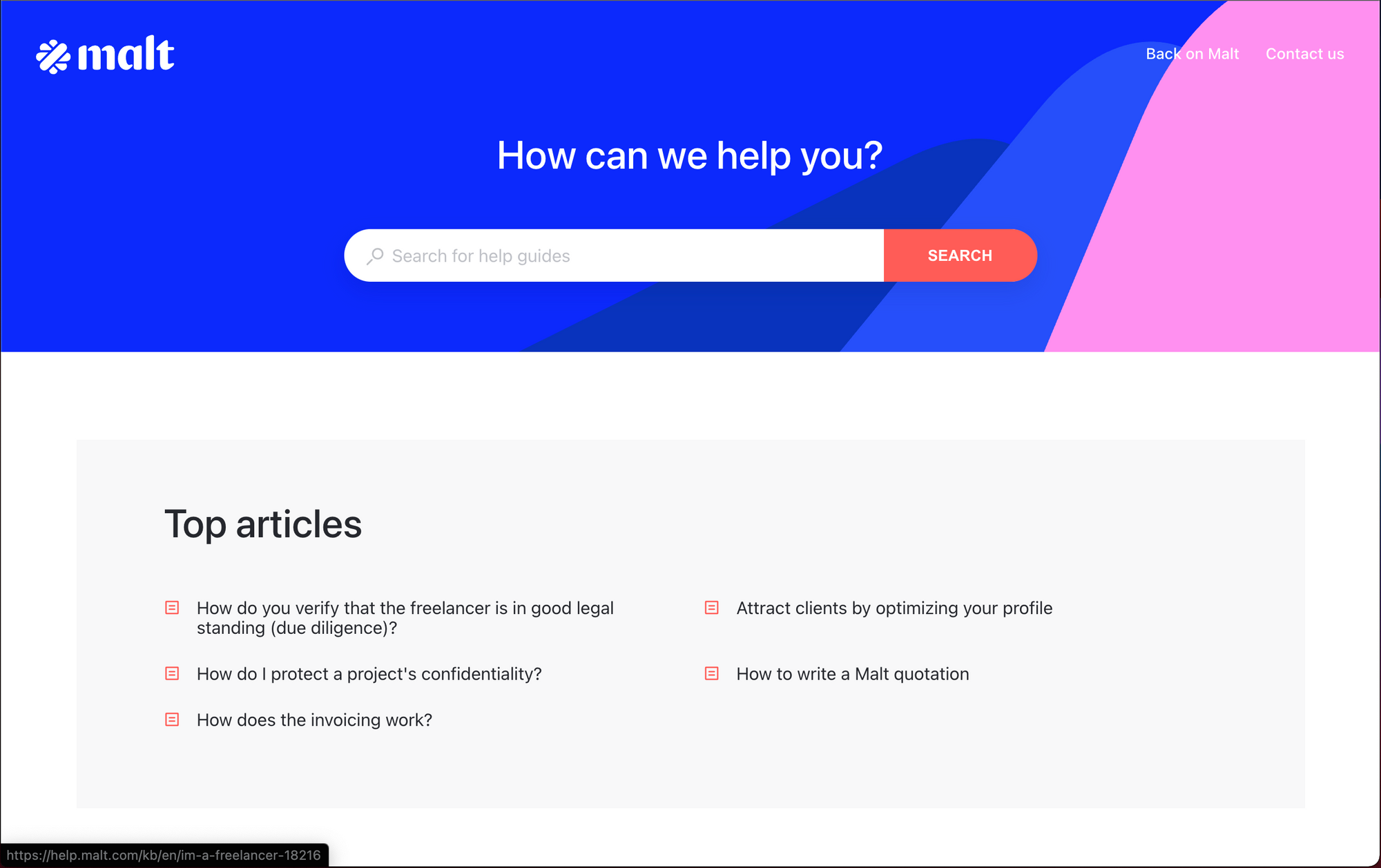
3. Malt

This FAQ knowledge base design does a great job maintaining a clean and simple interface, emphasizing search while also elevating the most frequent questions that customers may have to the top of the page.

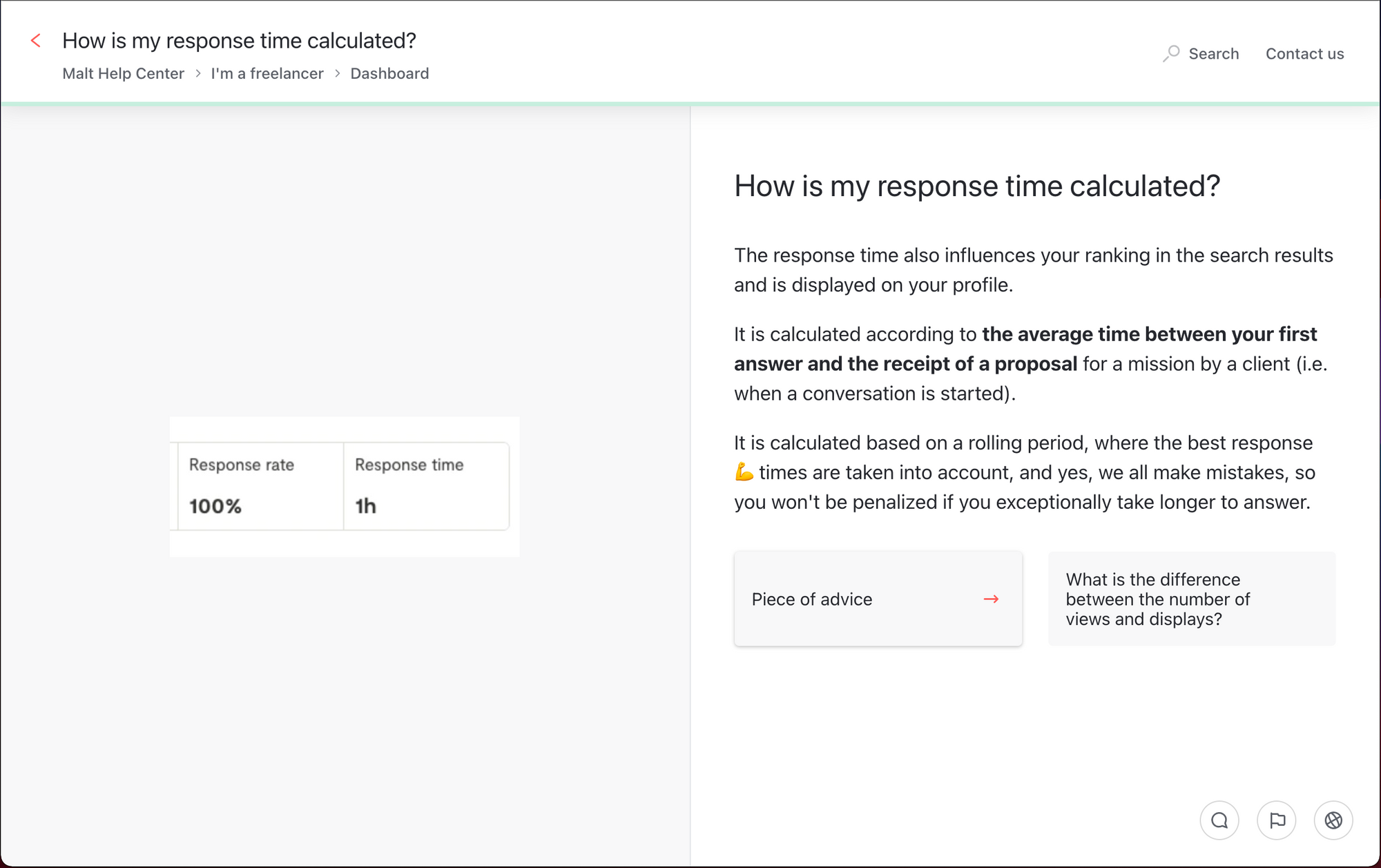
Another unique feature of Malt’s FAQ experience is the interactivity of its guides to answer the most important user questions. In this example, the question is relating to a calculation. Instead of just writing a series of text to provide the answer, they provide text explanations next to a graphic to better illustrate the answer.
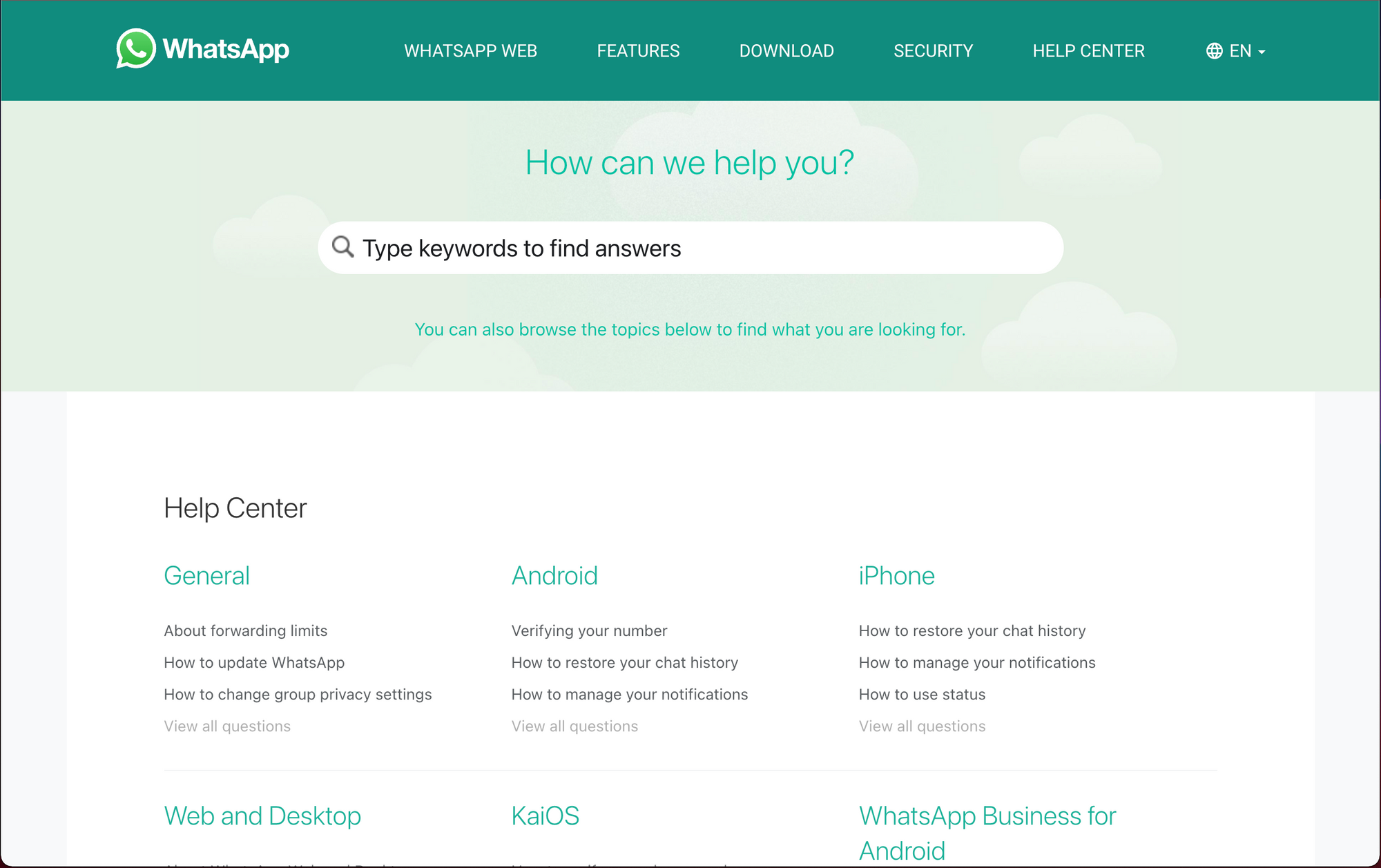
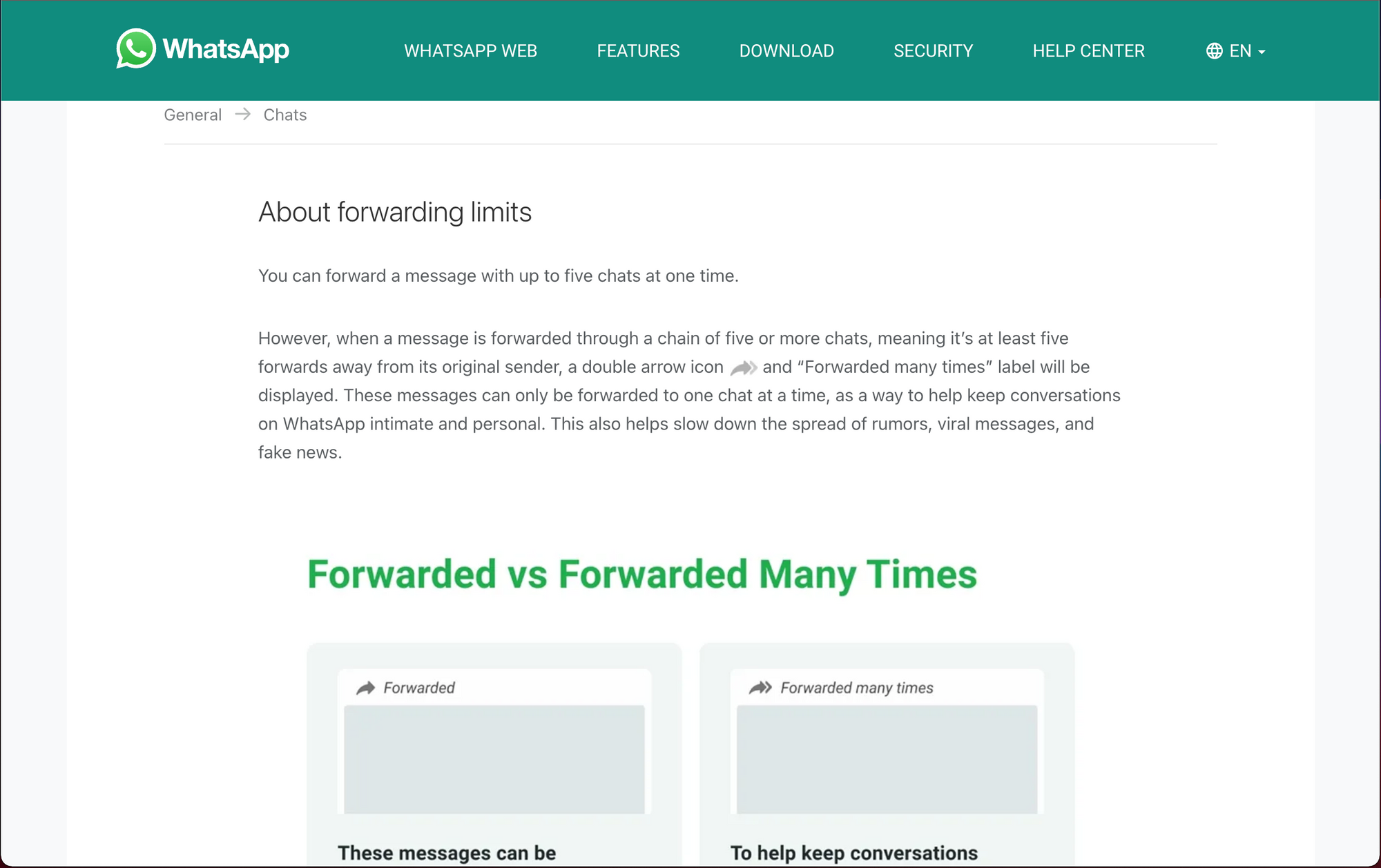
4. WhatsApp

WhatsApp’s FAQ page does a phenomenal job building its brand. The design is clean, using their brand colors and design elements. They also do a great job giving simple and helpful prompts to help customers navigate the page to find their answers.

The answers provided on WhatsApp’s FAQ page are visually appealing, using text and well-designed information architecture to aid in understanding. They also do a great job providing relevant links throughout and at the end of their answers just in case the user has a similar question that can be answered as well.
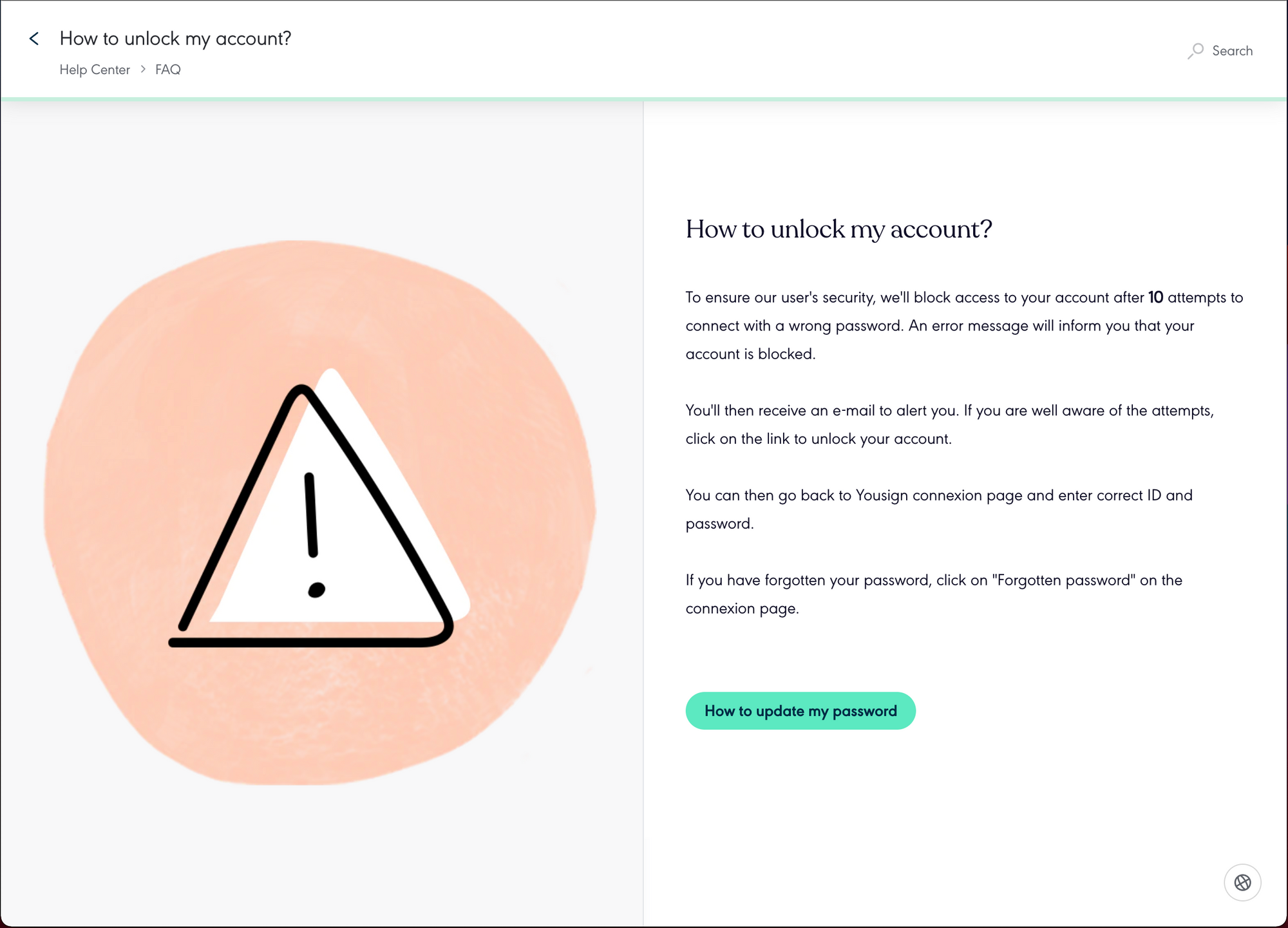
5. Yousign

Yousign’s FAQ knowledge base design incorporates several different ways to navigate within the answer guides. The breadcrumb navigation on top provides an anchor, and the button within the guide allows users to find related top articles without leaving the experience. This is another example of an FAQ knowledge base built through Stonly, which is a great option for building customer service knowledge bases.
Feeling inspired by these FAQ page examples? Use Stonly to build similar FAQ pages for your platforms. Start a FREE Trial.
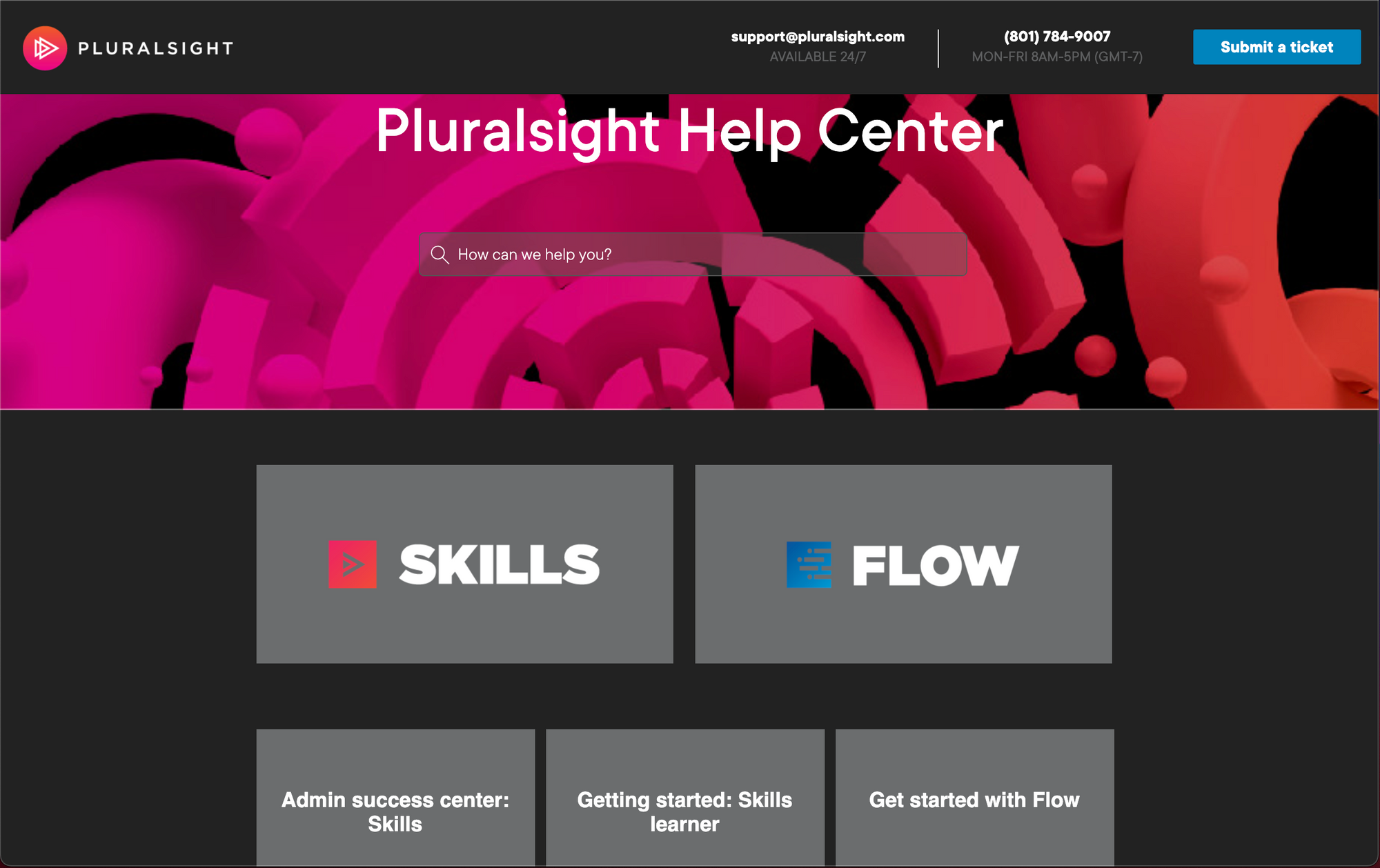
6. Pluralsight

This FAQ help center page from Pluralsight does a great job showcasing their bold brand identity. The colors, design, and wording are specifically designed to appeal to their tech-savvy target market. Incorporating their brand throughout this experience helps customers feel at home even when searching for support.
Related Post: How to Build a Help Center? The Complete Step-by-Step Guide
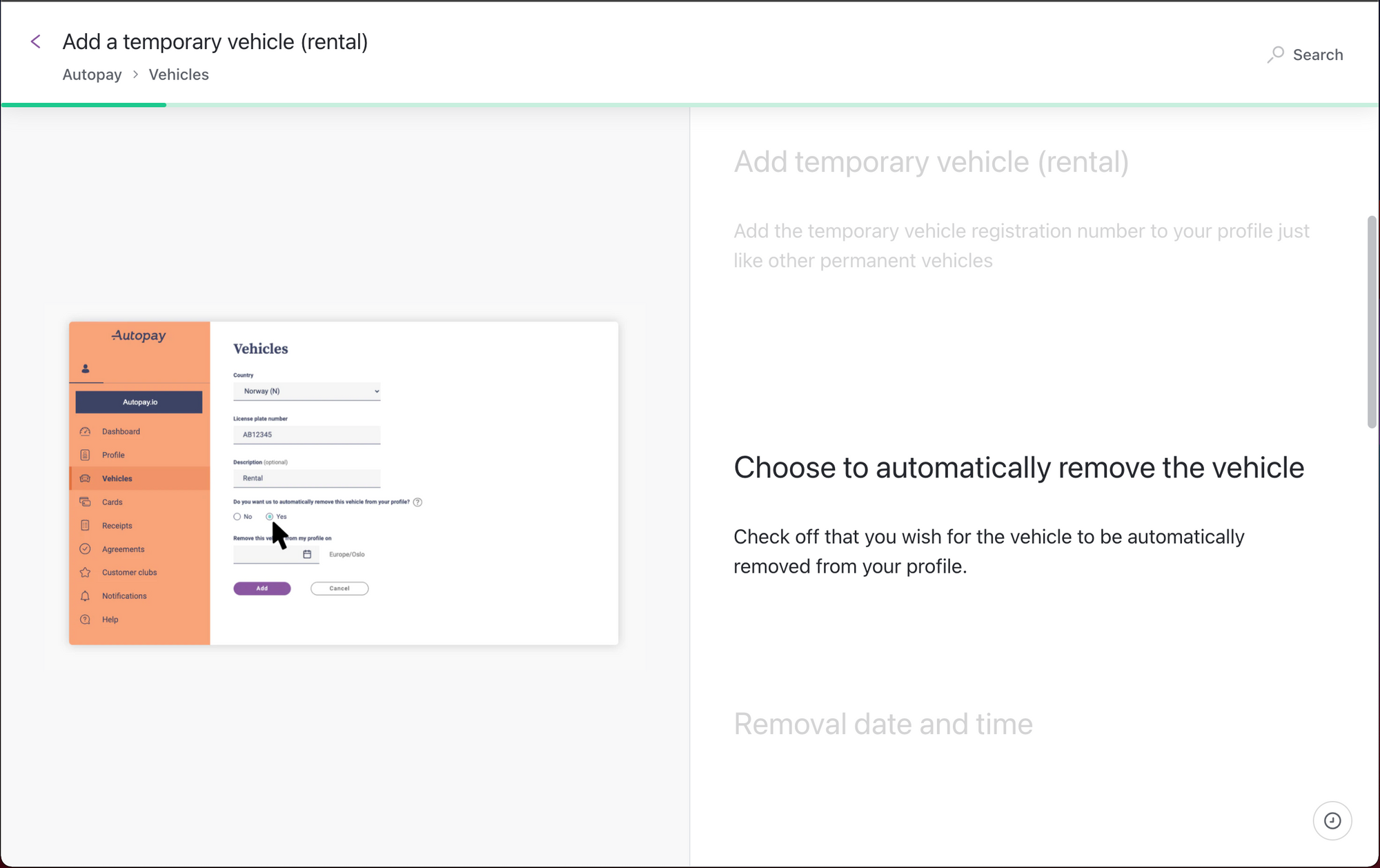
7. Autopay

Autopay’s FAQ experience deserves special notice because of how well it organizes the answers to the questions into step-by-step interactive guides. In this example, the answer to a relatively complex question is presented step-by-step through scrolling, allowing the customer to get the answer one piece at a time without feeling overwhelmed.
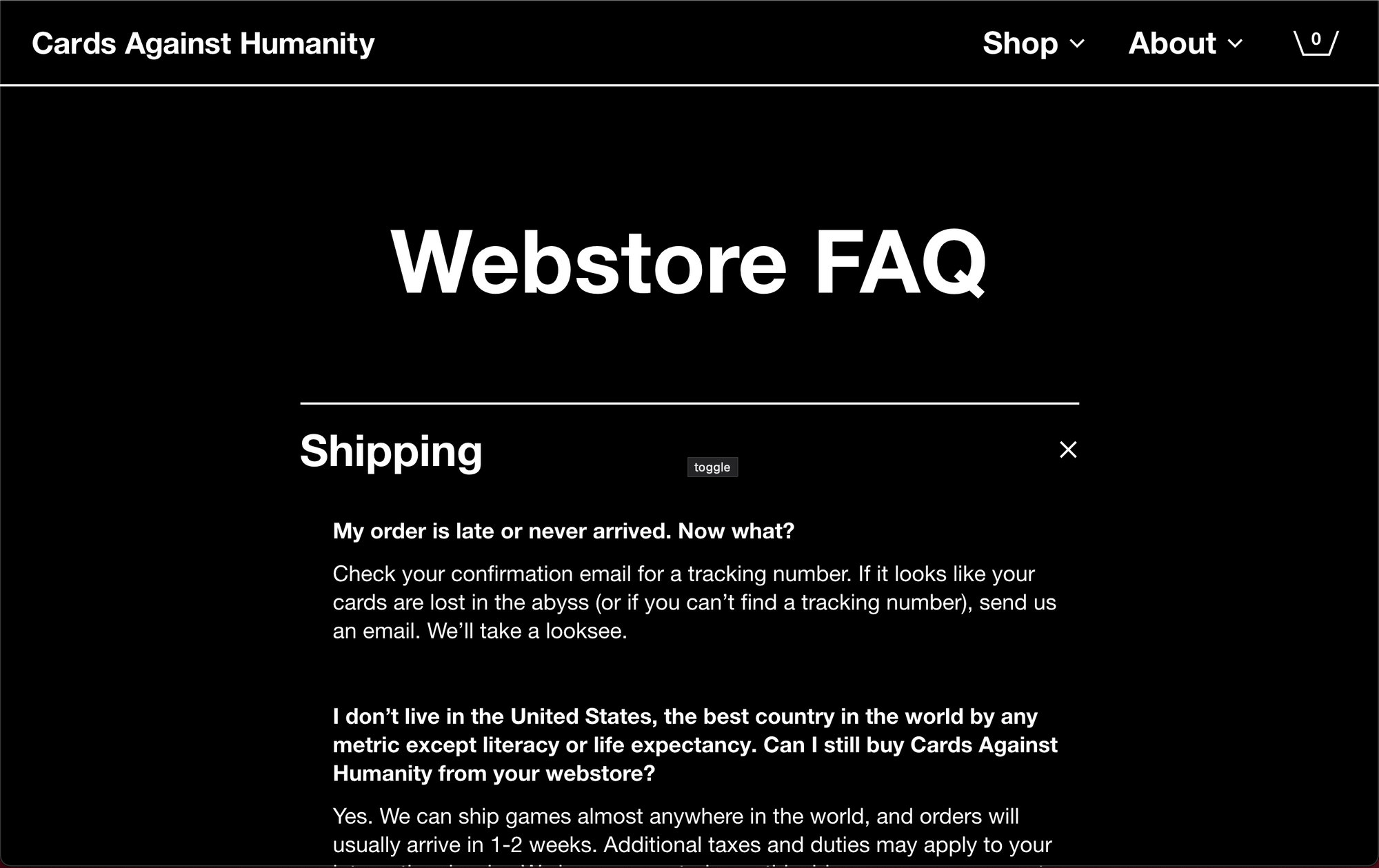
8. Cards Against Humanity

Cards Against Humanity understands that its most powerful asset is its brand reputation. People know that the game is edgy, and it reinforced this concept by going against the norm and swapping all of the typical white space on FAQ pages with black. This is a great example of being bold to reinforce your brand.
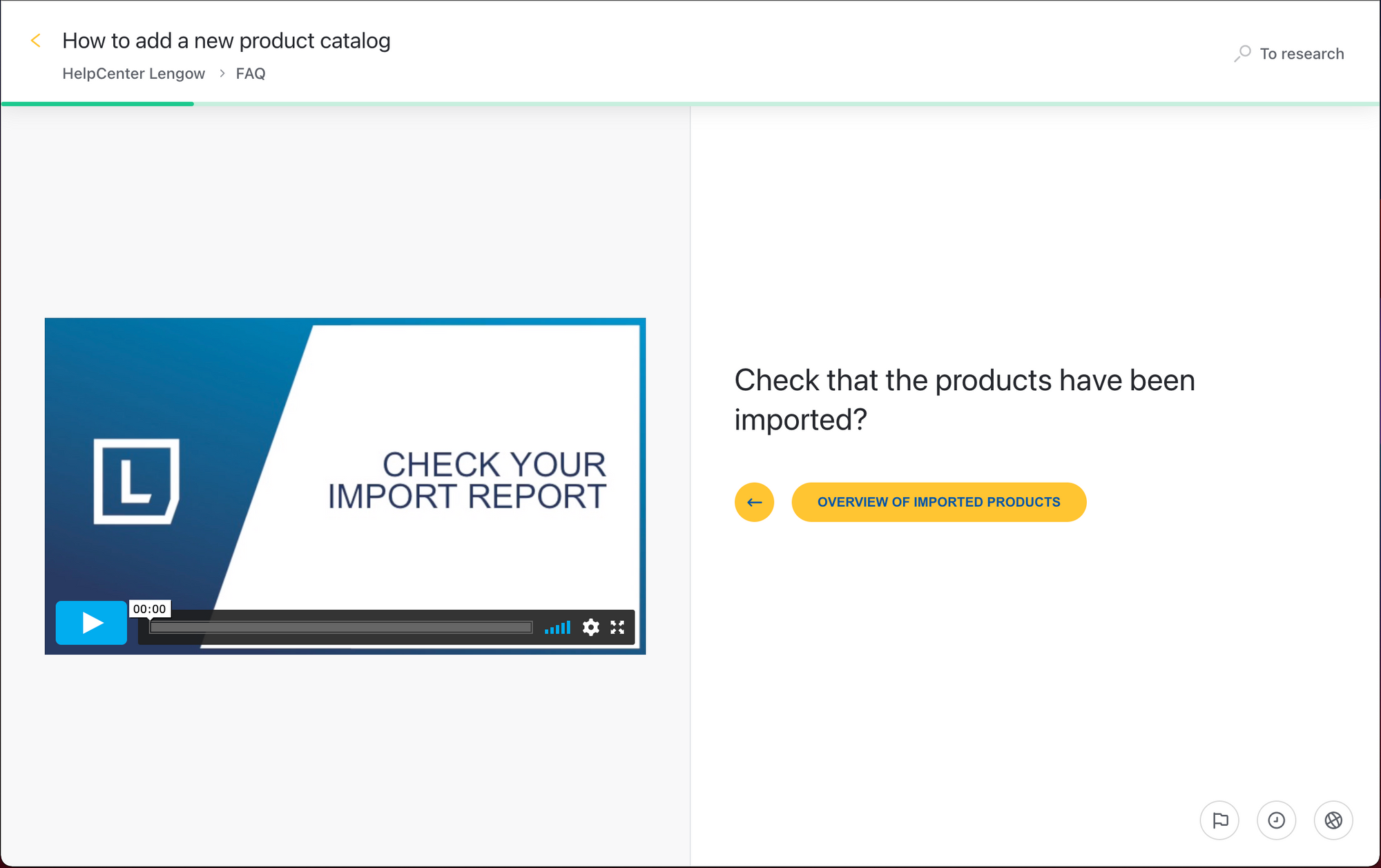
9. Lengow

Lengow’s FAQ knowledge base does a great job incorporating video into its answer guides. It is refreshing for customers to get answers in formats other than text. This is especially helpful in cases where the answers can come better from showing rather than explaining.
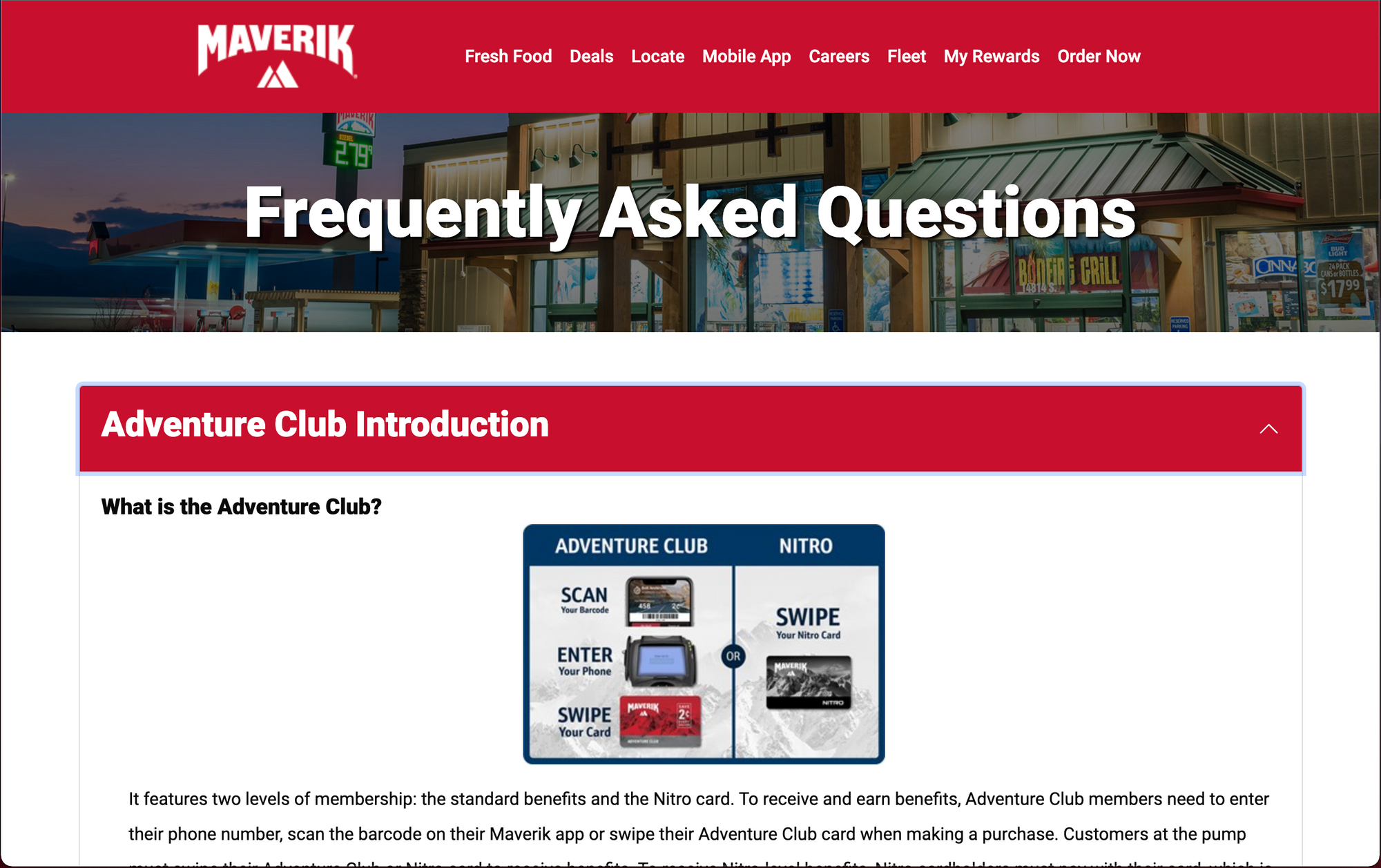
10. Maverik

Finally, Maverik’s FAQ page does a great job using strong design elements, a simple information architecture, and incorporates its strong brand colors to give customers a comfortable experience getting answers to their questions. They get away with not even including a search bar because they’ve simplified their FAQs to five easy-to-understand categories.
Benefits of an FAQ page for companies
The primary benefit of a well-designed FAQ page is providing your customers satisfactory answers to their questions so they don’t need to reach out to support or look for answers elsewhere. A quality FAQ experience opens the doors to specific benefits that will ultimately improve your bottom line.
Benefit 1: Increase reputation and trust with customers
Successful companies understand that the customer value journey begins long before they purchase your product. Building trust and brand awareness is an essential step in helping customers see you as a reputable solution to their problems.
According to a recent report, good user experience was the top brand differentiator, ahead of product innovation and brand identity. Providing a fantastic user experience on the FAQ page will put your brand in the customers’ spotlight.
Benefit 2: Improve customer satisfaction
Helping customers self-serve to find answers quickly is a sure way to keep them satisfied. They won’t need to escalate to support tickets, which saves them time and headaches and reduces your support costs.
According to a recent Gartner study, 87% of companies expect to compete primarily on the basis of customer experience. Providing well-crafted FAQs increases your customer’s satisfaction when engaging with your website and your product, putting you ahead of your competitors in your customers’ eyes.
Benefit 3: Convert prospects into customers
It may seem paradoxical that the best way to convert prospective customers into paying customers isn’t through pitching them at every opportunity. Rather, it’s through convincing them that your solution is the best option to solve their problem. Education is online conversion’s best friend.
A strong FAQ page is all about providing helpful, informative answers to educate prospective customers. The more that customers benefit from the education that you provide through your FAQ page, the more likely they are to consider your product above your competitors.
How to build an FAQ page for your company
Now that you’ve seen the power of a well-designed FAQ page, it’s time to go over the steps to creating your own. If you can envision your FAQ expanding over time, you should consider implementing a knowledge base solution such as Stonly that can deliver the information anywhere on your site and guide customers through a more interactive experience. Stonly also offers a stripped-back template if you need something more simple.
Follow these steps in organizing and delivering your FAQ page or section of the knowledge base:
- Use data to prioritize the list of common questions
- Write informative, direct, and engaging answers
- Publish the FAQ page where customers will find it
- Review its performance and impact
- Update it frequently to keep it relevant
You can find more in-depth steps for creating an FAQ or knowledge base here.
These creative FAQ page examples show how a web page or section in a knowledge base can not only answer customers’ questions but engage customers in a way that will position you and your product above your competitors as the solution of choice.
Tools like Stonly can improve the user experience for your customers by answering questions with interactive guides throughout your site using an embedded widget. Now that these FAQ page examples have jump-started your creativity, you are ready to get started building your own.
Feeling inspired by these FAQ page examples? Use Stonly to build similar FAQ pages for your platforms. Start a FREE Trial.
Frequently asked questions about FAQ pages
What should be included in an FAQ page?
An FAQ page should include the most common questions asked by customers and prospective customers, and succinct and direct answers to those questions. Depending on the complexity of your product, a well-designed FAQ page may also include additional functionality or step-by-step guides to help customers have success when using your product.
What is a good FAQ page?
A good FAQ page is one that answers customers’ questions quickly and thoroughly. A good FAQ page is easy to find, built using customer support data, written from the customers’ perspective, continually updated, and informative.
Where do I put an FAQ page?
The FAQ page should live where customers can easily find it. When using a page on the website, a link to the FAQ page should definitely exist in the footer section and, in many cases, in the top-level navigation menu. Many websites focusing on improving customer experience utilize tools like Stonly to embed the FAQs in a knowledge base widget that can be accessed anywhere in the website or the app.
How do I get started with an FAQ page?
Start by deciding which type of FAQ experience is best for your customer: whether as a page on the website or as part of your knowledge base. Then use data from your sales, support, and product team to curate the list of the most common questions customers have when considering and interacting with your product. From there, write simple yet complete answers to these questions and deploy them where customers will find them.