When your customers are first trying your software, you want them to be able to understand how to use it quickly. That’s why having great software documentation for your product is highly valuable.
However, creating and maintaining software documentation can be tricky. Without the right tools, it can be difficult to update manuals as your software evolves, and it takes time and resources. Additionally, engaging users becomes tough when your help content is just long, boring blocks of plain text with no interactivity.
The solution? Invest in a software documentation tool.
We’ve gathered a list of the six best software documentation tools and how they can help you level up your how-to content.
Looking to deliver an interactive software documentation experience?
Stonly enables you to create engaging help content that guides customers to solutions to their issues.
Start a FREE Trial
What is a software documentation tool?
A software documentation tool helps your organization optimize the process of document management and creation by streamlining how you write and distribute them. You can easily improve your document creation process by using a tool that allows you to publish a piece of content and then easily update it as software and workflows change.
This is especially important for companies who operate on an iterative lifecycle and frequently release product updates, requiring the use of SaaS onboarding software tools to keep customers up-to-date on the latest version.
These tools are also important because they help your team remain flexible and save time that they would otherwise spend re-creating documentation as your product evolves or changes, and they organize all important information in a central location.
The 8 best software documentation tools
A great software documentation tool should be able to create content for both internal and external communication, contain interactive elements to make information memorable, and be easy to maintain and update. If customers don’t want to read the docs, they won’t see the value of your product.
Let’s take a look at the different types of software documentation tools and explore a few examples of each.
User software documentation tools
Product or user documentation tools are used to help customers with your product. They explain what the software does, how to operate it, and how to integrate it. If your documentation is confusing or difficult to follow, customers will become frustrated, and your churn rate will increase.
Here are some tools that complement each other to help your team create fantastic software documentation to engage and support customers:
Stonly

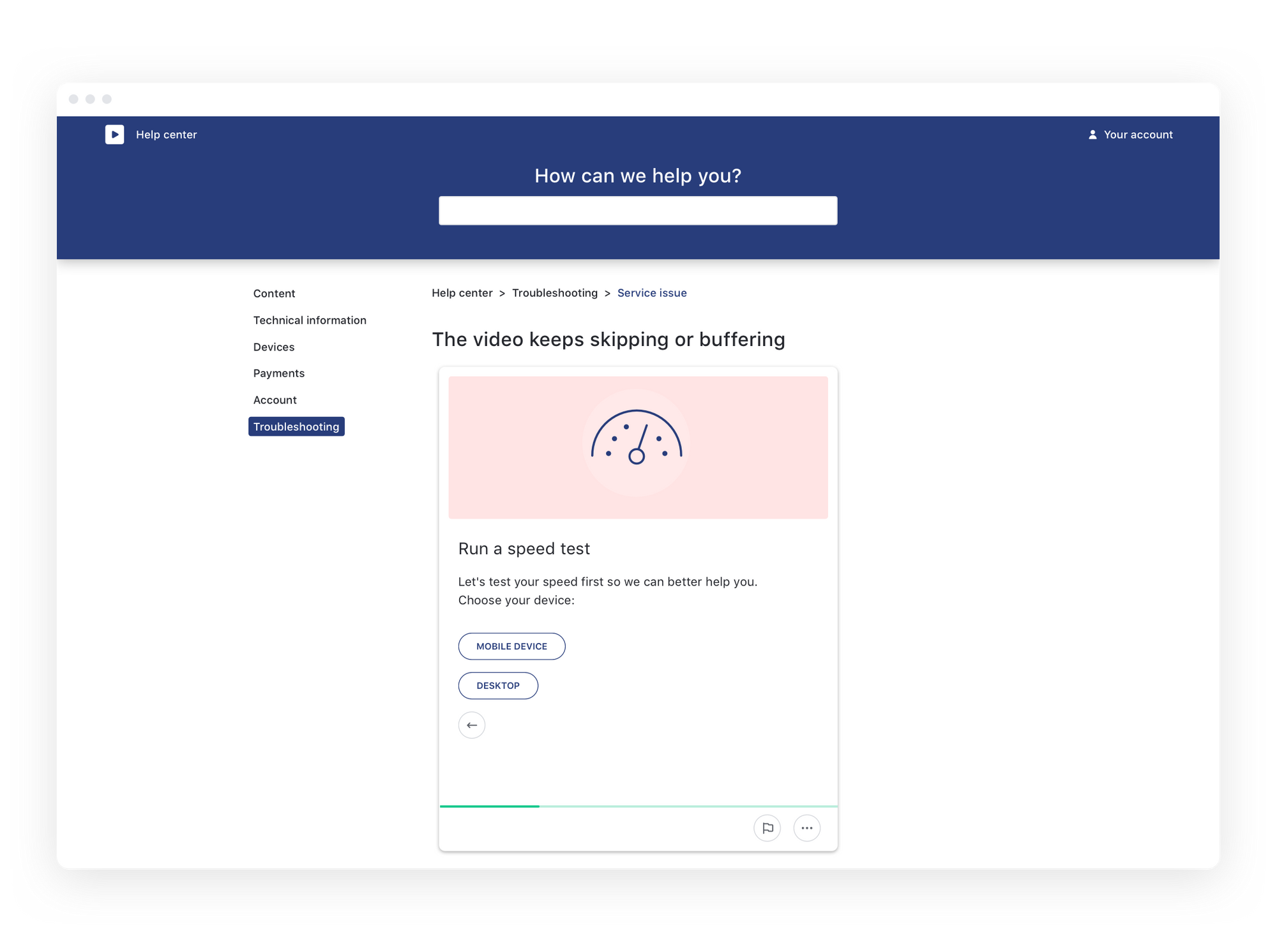
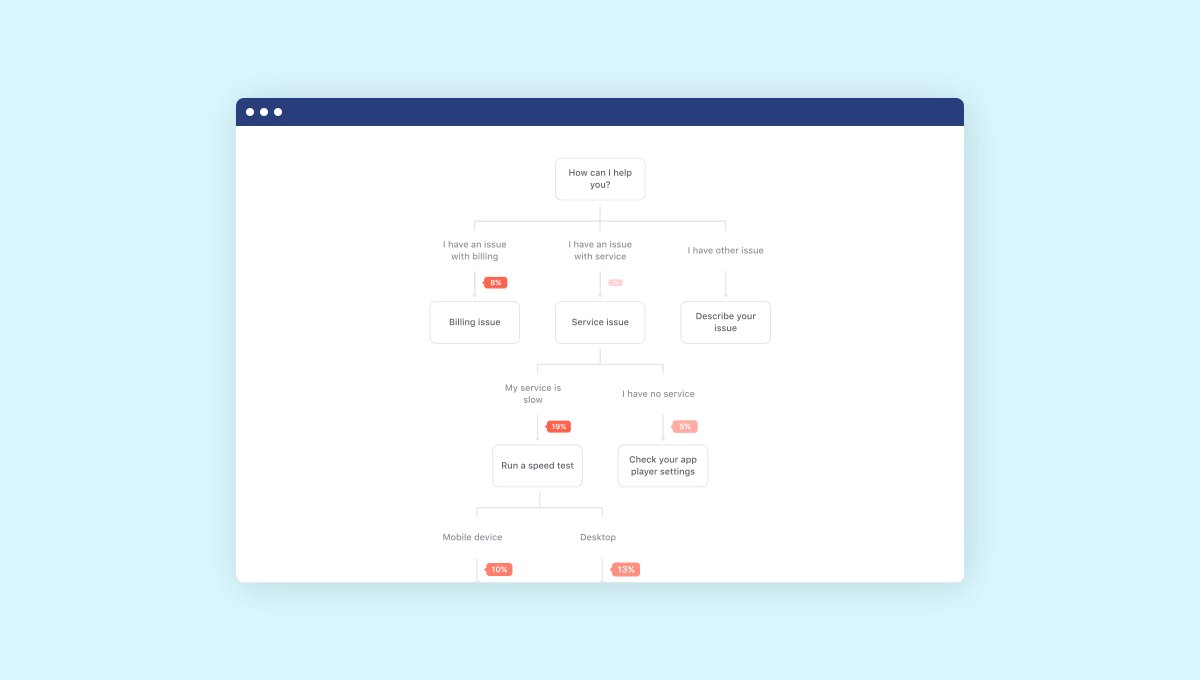
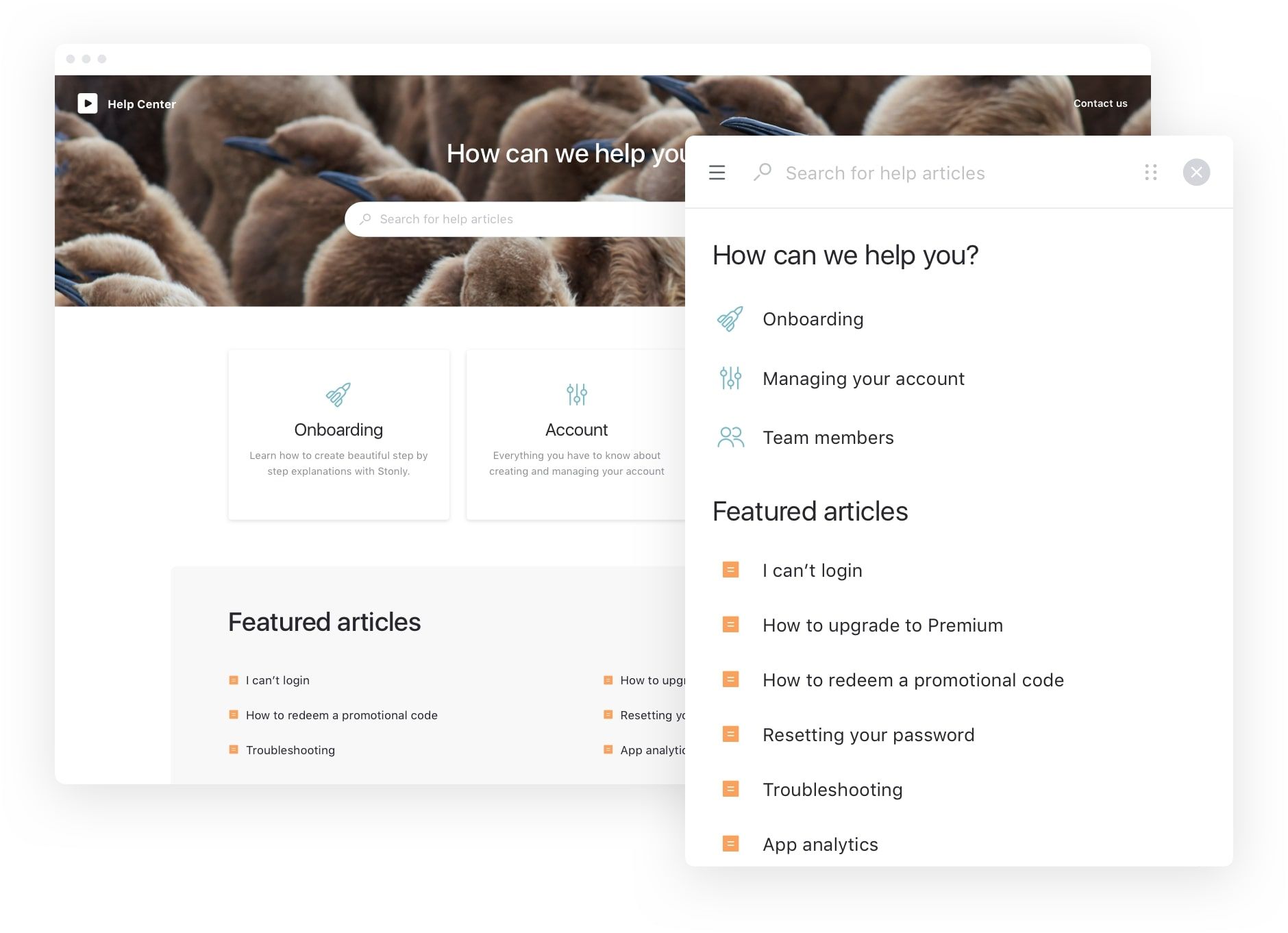
Stonly is a knowledge base software that provides your team with the ability to create beautiful, effective content to help customers learn your product and its functionality.
With its interactive content features, Stonly can build knowledge bases that your customers will love to use. Replace boring, static articles with interactive guides that lead customers to exactly what they’re looking for. Stonly can insert hotspots and tooltips that trigger notifications at important points to streamline user adoption, and a widget is available to guide users and serve customers on your site.
Stonly guides can continuously scale to match your business growth. The design of its guides allows for precise search results, which makes finding answers faster and easier. Unlike other tools, Stonly is a no-code solution, which makes it much easier to integrate with existing company software or even embed directly within your product.
Stonly is a great Document360 alternative if you seek to create a powerful knowledge base that works well for your employees and customers. The content editor in Document360 and other popular tools often focus too much on collaboration between the creators and less on building an interactive experience for the end-users. The articles and guides focus mostly on text or static images rather than step-by-step interactivity.
Stonly also has some great knowledge base examples to help users get started.
Key features of Stonly:
- Interactive how-to guide creation
Stonly’s guides are all interactive, so users will never have to look at boring, static text again. - Templates that can help you get started faster
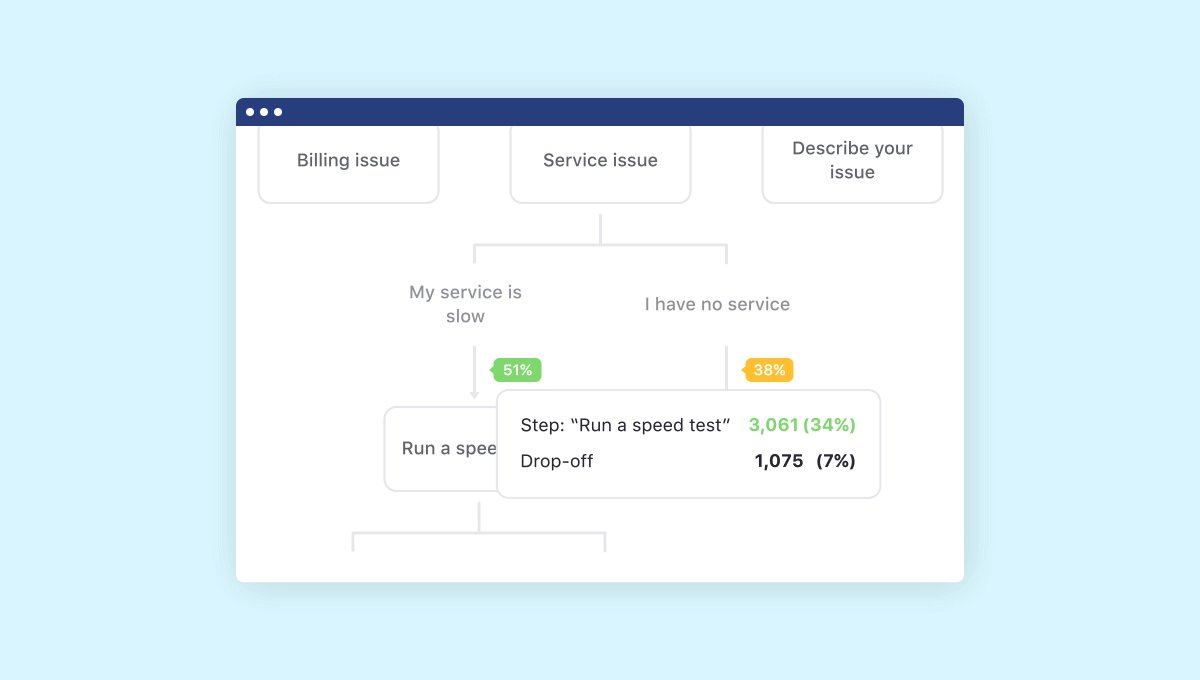
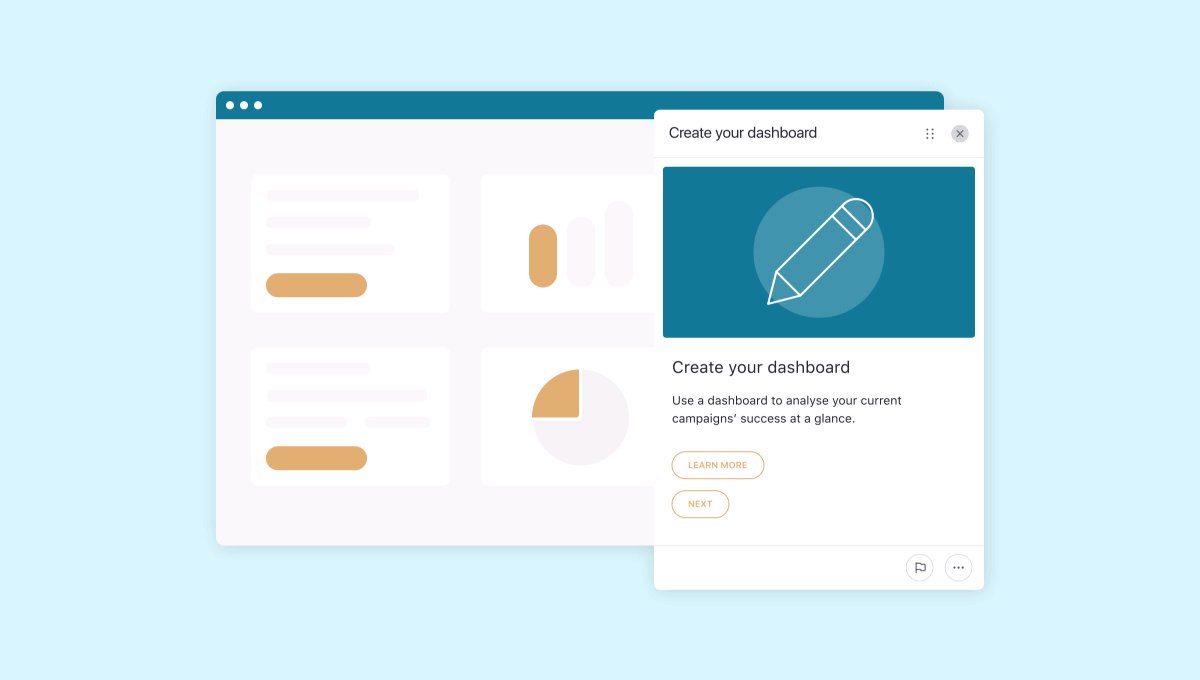
Stonly’s templates can give you a great starting point if you’re unsure of where to begin when designing software documentation. - Analytics dashboard to monitor usage, user performance, and engagement
Stonly provides users with an analytics tool that can help track user data and drive future optimizations.

- Versioning and permissions that make creating and updating content easier than ever
With Stonly, multiple collaborators can easily work on the same piece of content and streamline your creation and updating process. - Customization options for elements to match your style and branding
Stay on-brand with Stonly’s customizable elements, including logos, brand colors, and more.

- No-code implementation and easy integration with other tools
No need to download any additional tools or platforms with Stonly. Simply use the Stonly widget and no-code integration options, and your software documentation will be at your users’ fingertips within your existing software.

Choose Stonly for your user software documentation if:
- You want to improve your self-service support for customers
- You value great UX and want to offer an interactive experience
- You want to reduce support tickets and easily answer FAQs for customers
- You want simplified pricing that allows you to scale your business faster
Looking to deliver an interactive software documentation experience?
Stonly enables you to create engaging help content that guides customers to solutions to their issues.
Start a FREE Trial
HubSpot’s Guide Creator

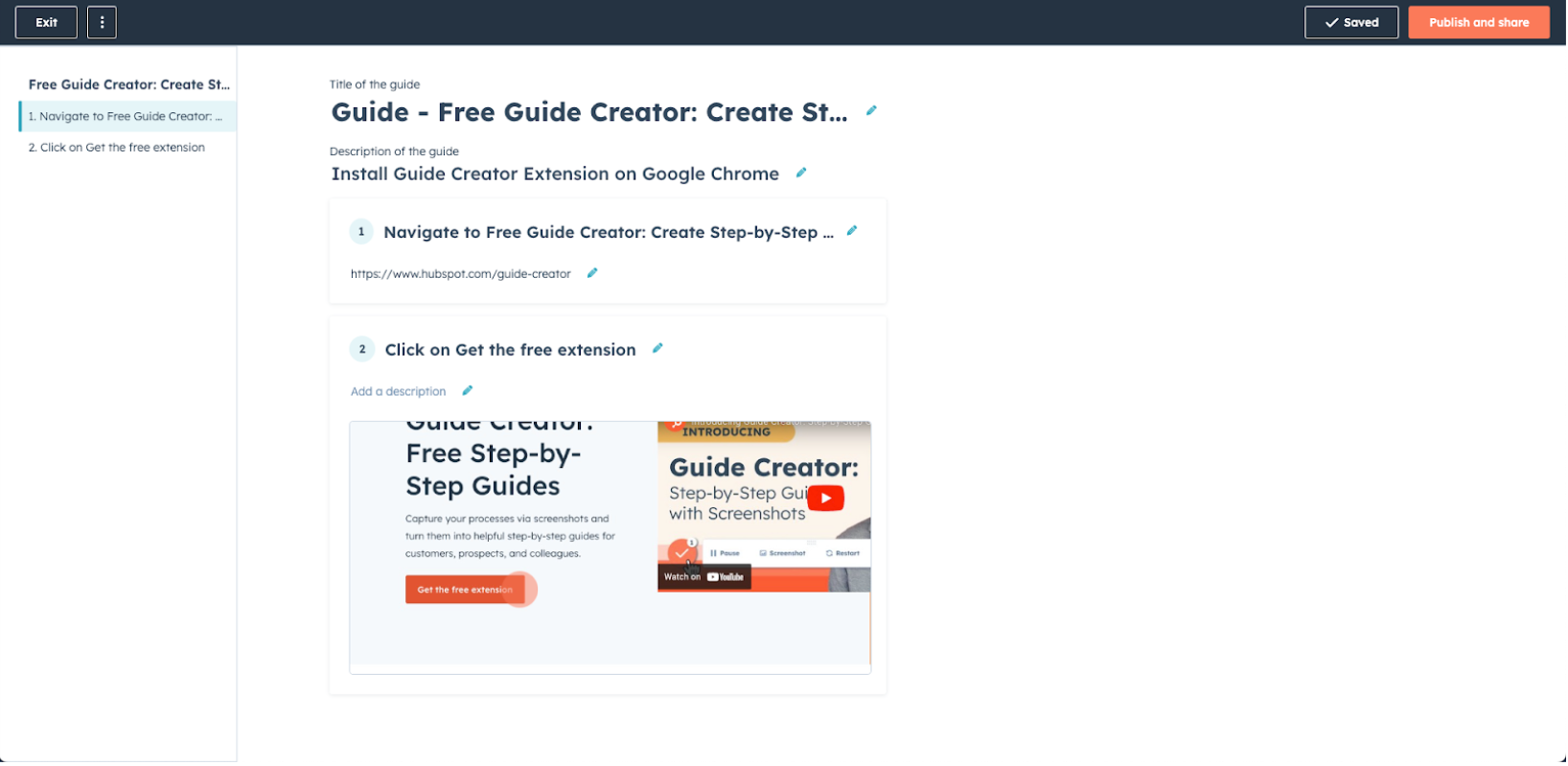
HubSpot's Guide Creator is a simple Chrome extension that captures screenshots as you click through a process, automatically creating step-by-step documentation. The tool turns your clicks into visual guides with labeled steps and screenshots that you can edit and crop to match your needs.
You can use it to document SOPs, create customer support materials, or build onboarding guides. The tool lets you share guides through a webpage link, eliminating the need for repetitive screen-sharing calls. For internal use, you can securely share guides within your HubSpot account.
The free tool works by taking automatic screenshots, organizing them into steps, and letting you add custom text. It helps teams maintain consistent processes, train new employees, and provide better customer support by breaking down complex tasks into clear, visual instructions.
Key features of HubSpot Guide Creator
- Shareable webpage link for guides
- Automatic screenshot capture with each click
- Built-in editor for cropping images and customizing step labels
- Ten published guide limit per account. Unpublish or delete if required.
- Secure sharing within the HubSpot account for internal documentation
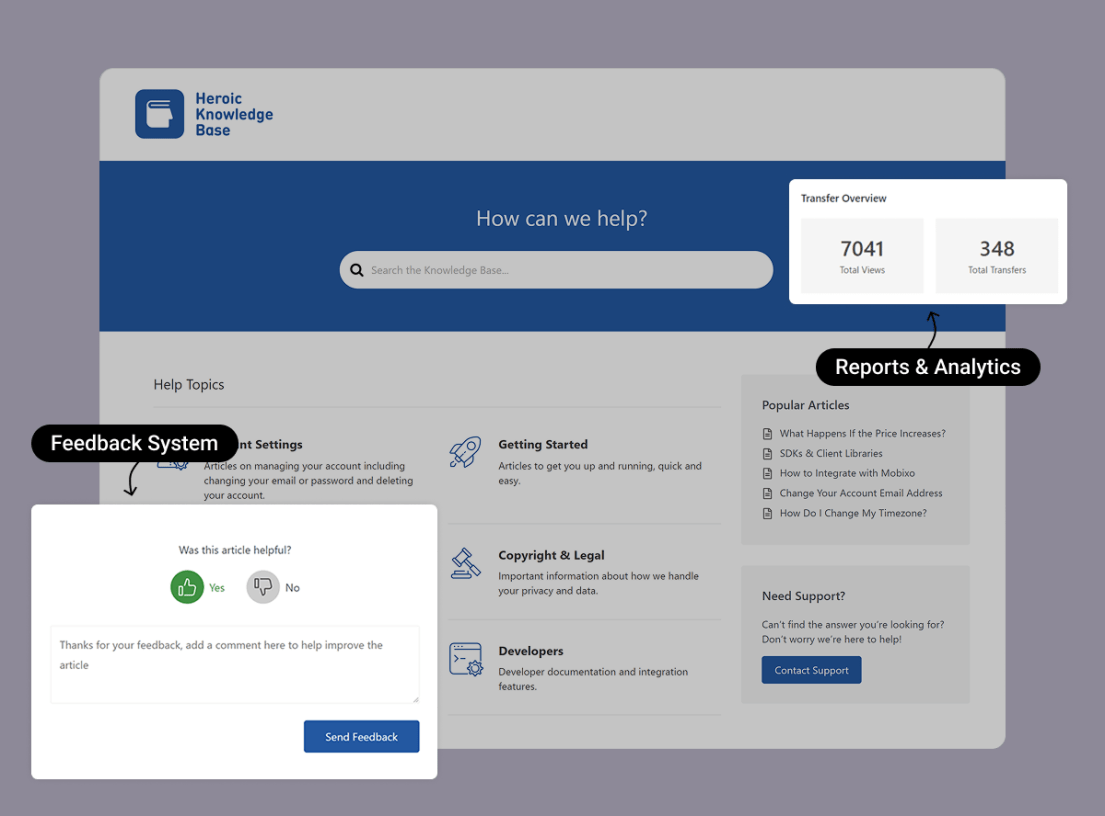
Heroic Knowledge Base

Heroic Knowledge Base is built to create high-performing, searchable documentation that looks good (with default install) and works even better.
With Heroic KB you can set up a polished knowledge base in under an hour, complete with categories, article feedback, rich search, and even AI-powered enhancements.
It’s clean, functional, and surprisingly intuitive. Whether you’re building a support portal, internal team handbook, or public product docs.
Key features of Heroic Knowledge Base:
- Instant AJAX search
- Powerful organization tools
- Article feedback system
- Content analytics
- AI Assistant for a conversational chatbot
- Translation-ready
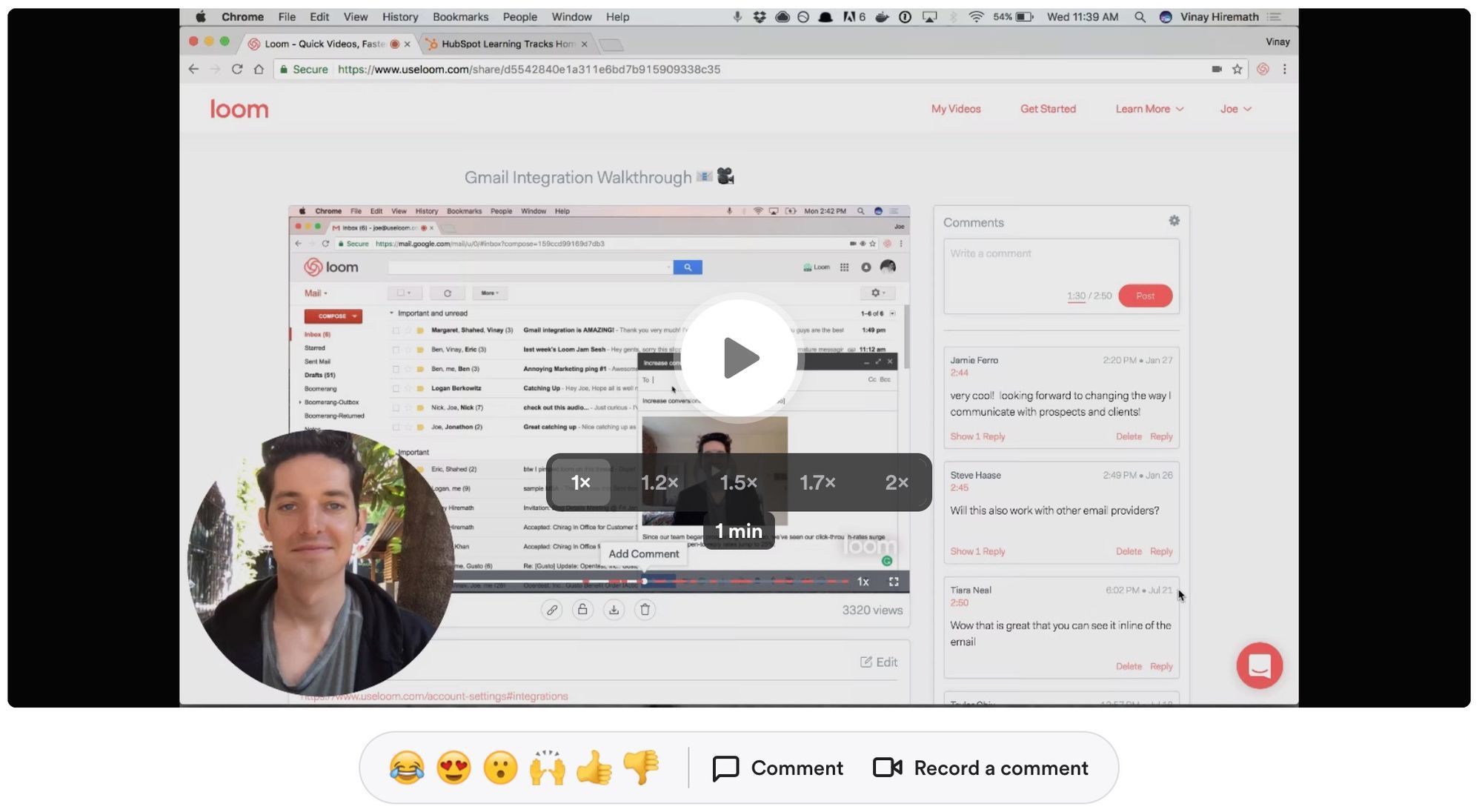
Loom

Loom is a video tool that you can use for process documentation, tutorials, user guides, onboarding, and more. It provides developers the tools to embed intuitive video walkthroughs for users with just a few lines of code.
Video walkthroughs can be great for product documentation because they show users how to operate a tool in real-time. Customers can rewatch a video repeatedly or change the playback speed to understand a software product better.
While videos can be a great option for certain types of online documentation, they aren’t as interactive as other mediums. They don’t always have the same searchability, and some use cases are more challenging to showcase via video instead of by using another tool, like an interactive knowledge base.
Key features of Loom:
- Screen and camera recording
- Team workspace to host videos
- Drawing tool and mouse emphasis
- Embed links in videos
- Viewer insights
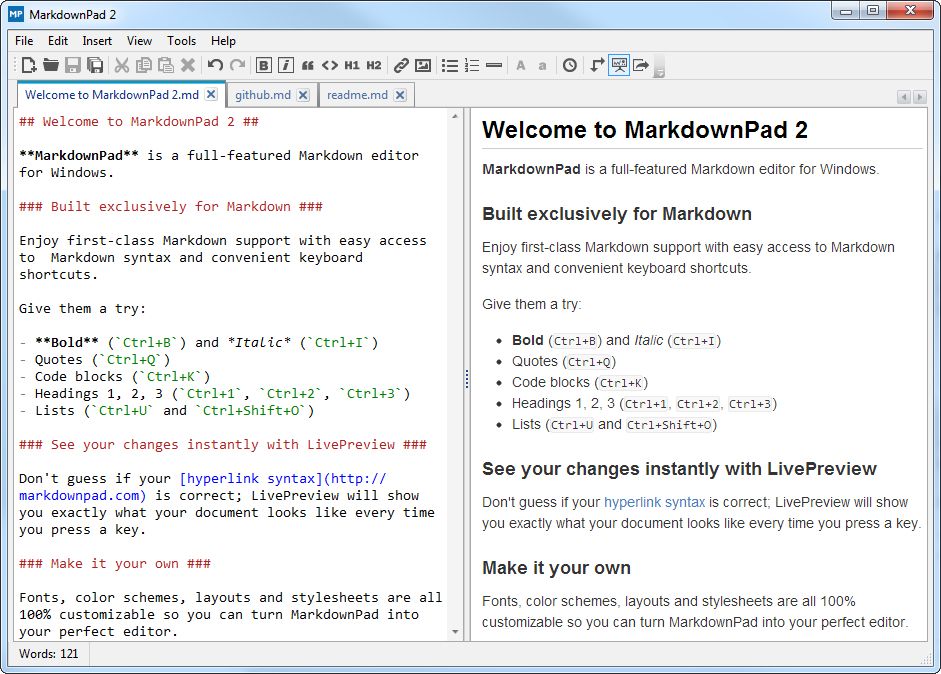
MarkdownPad

MarkdownPad is an online text markdown editor designed for aspiring web developers who are eager to learn HTML and CSS but have no time for writing long and complex code. The app enables users to create text-based web content for technical documentation using easy-to-remember keyboard tags instead of HTML tags.
MarkdownPad uses a style sheet that determines how the HTML code is rendered. You can freely customize the CSS to make it match your site design and also customize some of the rendering options. This can be useful for simple documentation and implementing it within your product.
While features like keyboard shortcuts are useful, this tool has several drawbacks. It lacks interactive elements and can be confusing for technical writers and other team members with little to no experience with code.
Additionally, one cannot use this tool on non-Microsoft Windows machines, which means that any team member on a Mac or Chromebook wouldn’t be able to utilize it.
Key features of MarkdownPad:
- Instant HTML preview
- Keyboard shortcuts for easy formatting
- Custom CSS
- Supports markdown rendering of large documents
- Fonts, colors, etc. are fully customizable
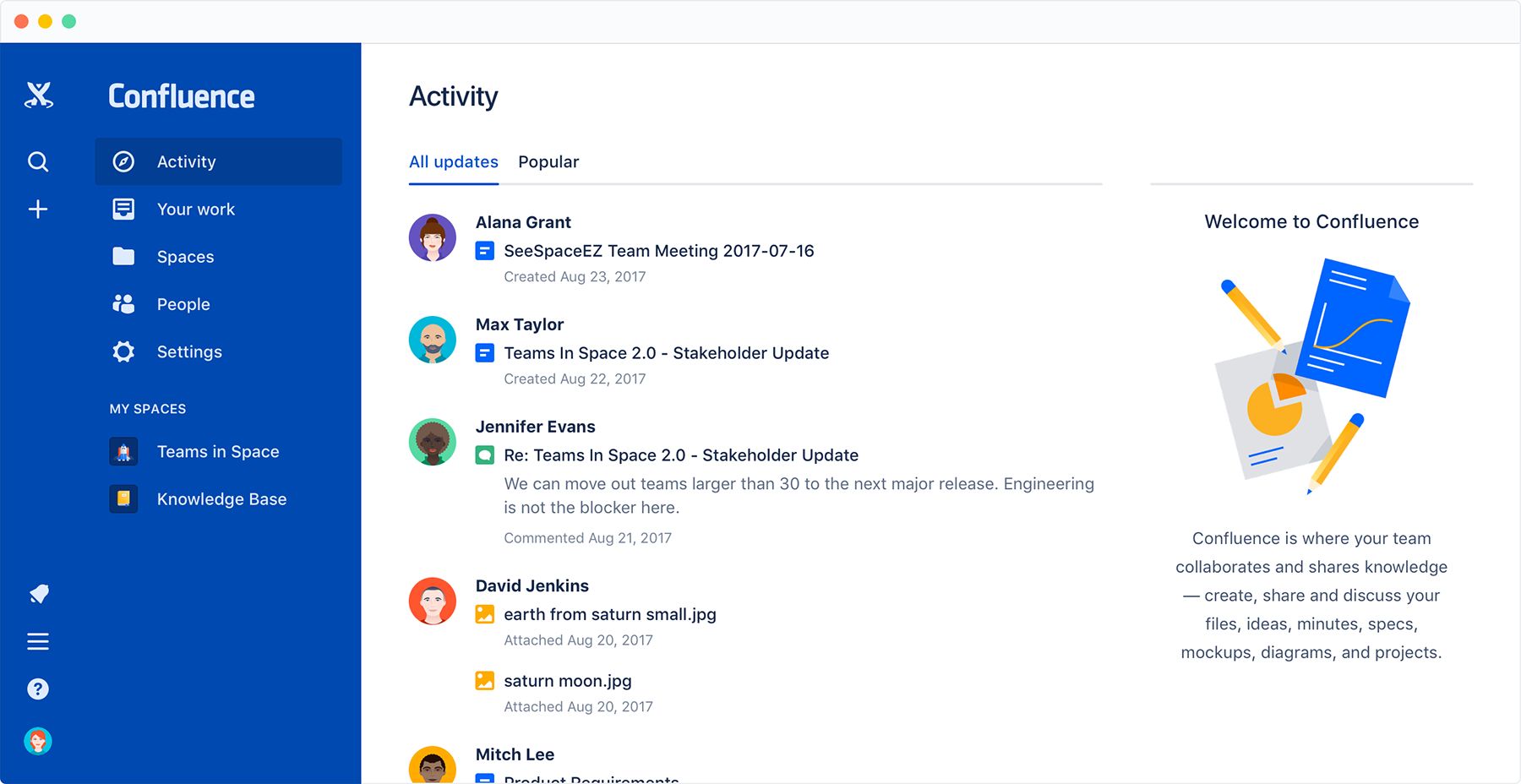
Atlassian Confluence

If your organization is already using an Atlassian product, such as Jira or Trello, Confluence can be a great piece of software to add to your tech stack. Confluence is a knowledge base tool that is ideal for internal documentation, and it pairs nicely with Atlassian project management software.
Confluence includes templates to help you get started quickly and maintain consistency across your internal teams and projects. You can easily track and view the history of changes to each page, compare versions, and revert changes. Confluence also has an advanced search feature that helps you establish a page hierarchy and organize content so it’s easier for employees to find.
Key features of Atlassian Confluence:
- Co-edit with others in real-time
- Unlimited spaces and pages
- Best practice templates
- Page versioning
- Advanced search and page tree
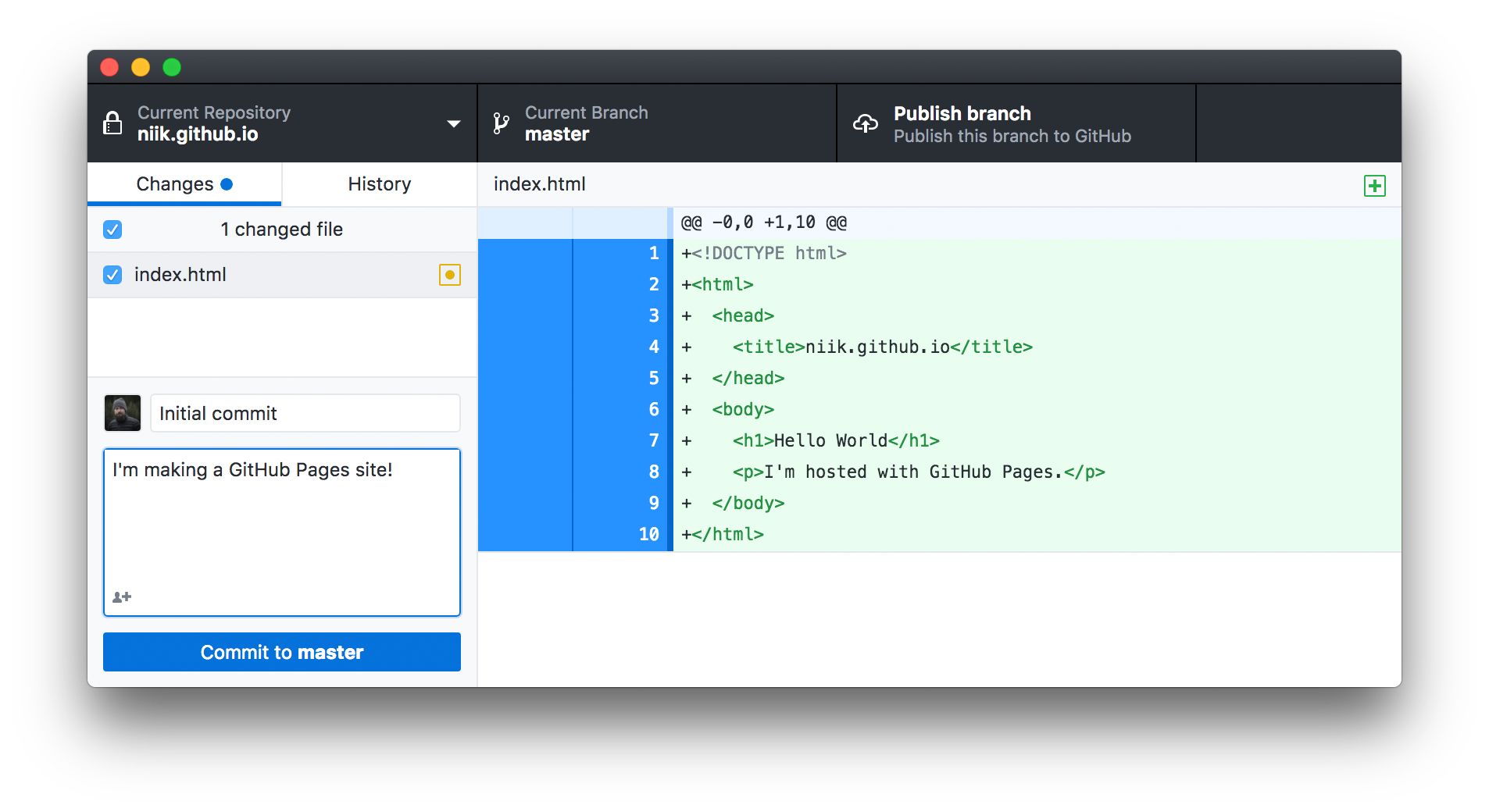
Github Pages

Github Pages is a platform that organizations can use to store their internal process documentation. Your company can create a custom domain within Github and use it to host important developer content. The system is open-source, and anyone, including your team, can find a block of GitHub code they like and use or build on it, so you don’t have to start completely from scratch.
GitHub repositories can be used to store any type of code, but GitHub Pages provides a feature that makes it easy to publish a website and mainly utilize HTML. From there, your team can easily upload files, make changes, and share process documentation with coworkers.
Key features of Github:
- Can use multiple file types, including CSS, HTML, JavaScript, and image files
- Open-source code available
- Public repositories
- Protected branches
- A community forum for support
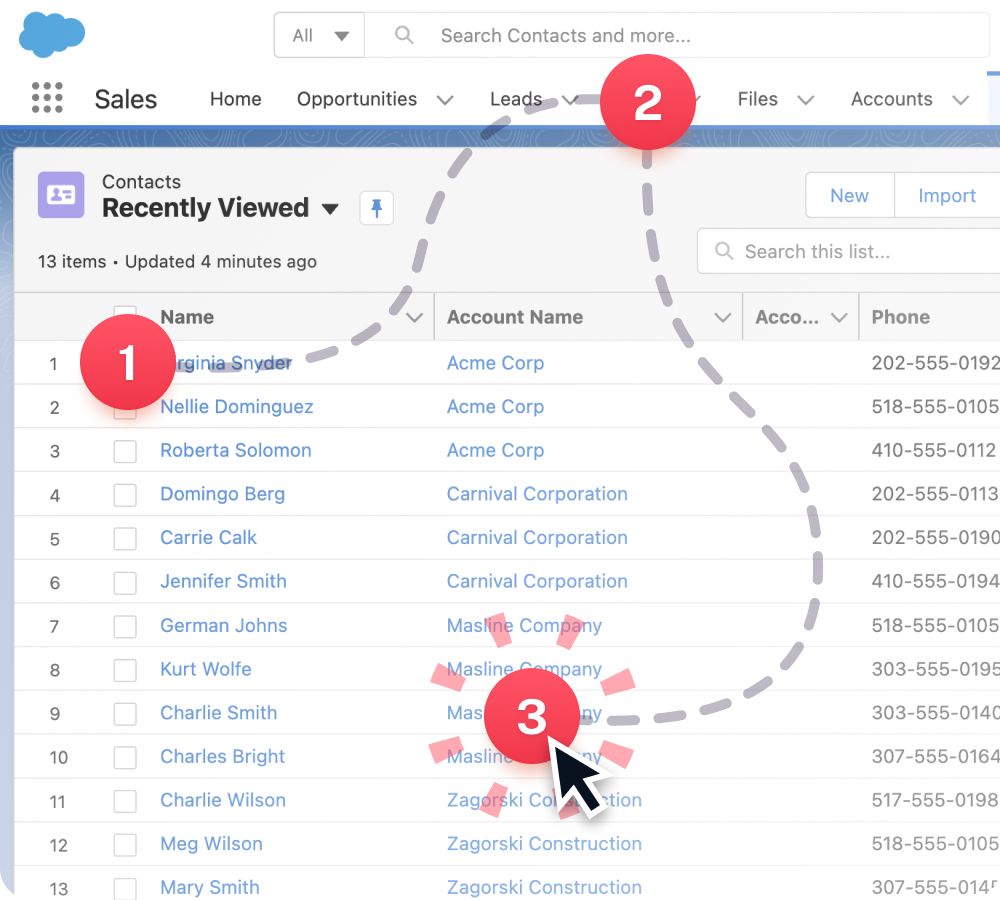
Scribe

Scribe is a tool that helps you automatically generate step-by-step guides. You simply use the Scribe recorder to walk through a process, stop the recording when finished, and wait for the software to turn it into a how-to guide complete with screenshots, directions, and mouse movements/clicks. From there, you can edit and customize your walkthrough and share it with coworkers.
Scribe is great for internal documentation because it can help you record explainer videos that walk through a process to a teammate, show how to use a new company tool, and more. Instead of sending the step-by-step guide you just made via Slack or email and just letting it dissipate, you can store your Scribes for future reference in your team’s knowledge base and prevent repeat questions.
Key features of Scribe:
- Works with any desktop or web app
- Branded guides
- Customizable screenshots
- Recording tool
- Easy to share with links or direct embed
Document360

Document360 enables you to create and manage interactive product guides, user manuals, and software documentation. By using the drag-and-drop UI option, you can create up to six levels of subcategories and categories. Whether you're adding links, videos, images, callouts, code blocks, or even other elements, Document360 supports both Markdown and advanced WYSIWYG editing.
The platform includes an AI writing agent, which goes beyond basic content creation by generating full articles from prompts, videos, or transcripts. Its powerful AI Search helps users instantly find the most relevant answers with reliable results.
With Document360's advanced analytics, you can see where your traffic comes from, how users engage with your content, and what visitors are searching for. You can also integrate your knowledge base with tools such as Zendesk, Freshdesk, Intercom, Drift, Google Analytics, and Segment, allowing for easy support and product workflow integration.
Key features of Document360:
- Versioning and rollback
- Private, public & mixed access
- Team collaboration workflows
- Article localization
- Security
Benefits of using a software documentation tool
The pros of using a tool to help organize and create software documentation are endless.
Let’s go through a few specific benefits:
Empowers users to learn on their own
With excellent software documentation, users won’t need to reach out to your support team for common questions. Instead, all the answers will be at their fingertips in self-service portals with your expertly-organized help content. This can dramatically reduce the number of support tickets your team receives.
Makes information more searchable
A great tool can help your team build a help center and organize your how-to and informational documents into a searchable knowledge base. That way, information will be easier to find, and customers can problem-solve independently.
Makes knowledge bases easier to maintain
With a solid software documentation tool, your knowledge base will become much easier to update and maintain as your product develops and changes. You should never have to create user manuals for an existing product from scratch–simply utilize your existing content and repurpose it.
Helps people use your software more completely
Great user documentation will showcase features of your product to customers they were previously unaware of. This will help them get the most value out of your product and encourage them to renew subscriptions or recommend it to peers. Not knowing how to fully use your software increases the risk that a customer will seek other solutions and add to your churn rate.
What software documentation tool is best for you?
An excellent user software documentation tool is a game-changer for your organization. It can help reduce customer confusion, save your team time, maintain consistency, and more. Without it, you risk losing customers to solutions that are easier to understand and have more resources to help users succeed.
We believe Stonly is the best solution for creating user software documentation. Its interactive features, easy-to-use templates, and no-code integration make it the perfect choice for any organization.
Looking to deliver an interactive software documentation experience?
Stonly enables you to create engaging help content that guides customers to solutions to their issues.
Start a FREE Trial
Frequently asked questions about software documentation tools
What is the best way to document software?
The best way to document software is by using a tool that makes updating your help content quick and easy. You won’t waste time re-creating it whenever your software has a minor update.
What is the difference between a user manual and a technical manual?
A user manual is typically created for customers or end-users of a product, while you can use a technical manual for internal and external communication.
What is the difference between a software documentation tool and a wiki?
A software documentation tool can help you build and maintain help and how-to content and add interactive elements. At the same time, a wiki is more for hosting content and has limited opportunities for interactivity and other important functionalities.
How can I make a software manual? Tools like Stonly make creating a software manual a breeze. Simply try one of our easy-to-use templates to help your team get started.