Drive deep software adoption with powerful, personalized guided tours
Show your customers and employees how to make the most of any software.
Tours that adapt to your users based on their profile and choices

Incredibly easy to build, launch and improve

Provide the right tour to the right person at the right time

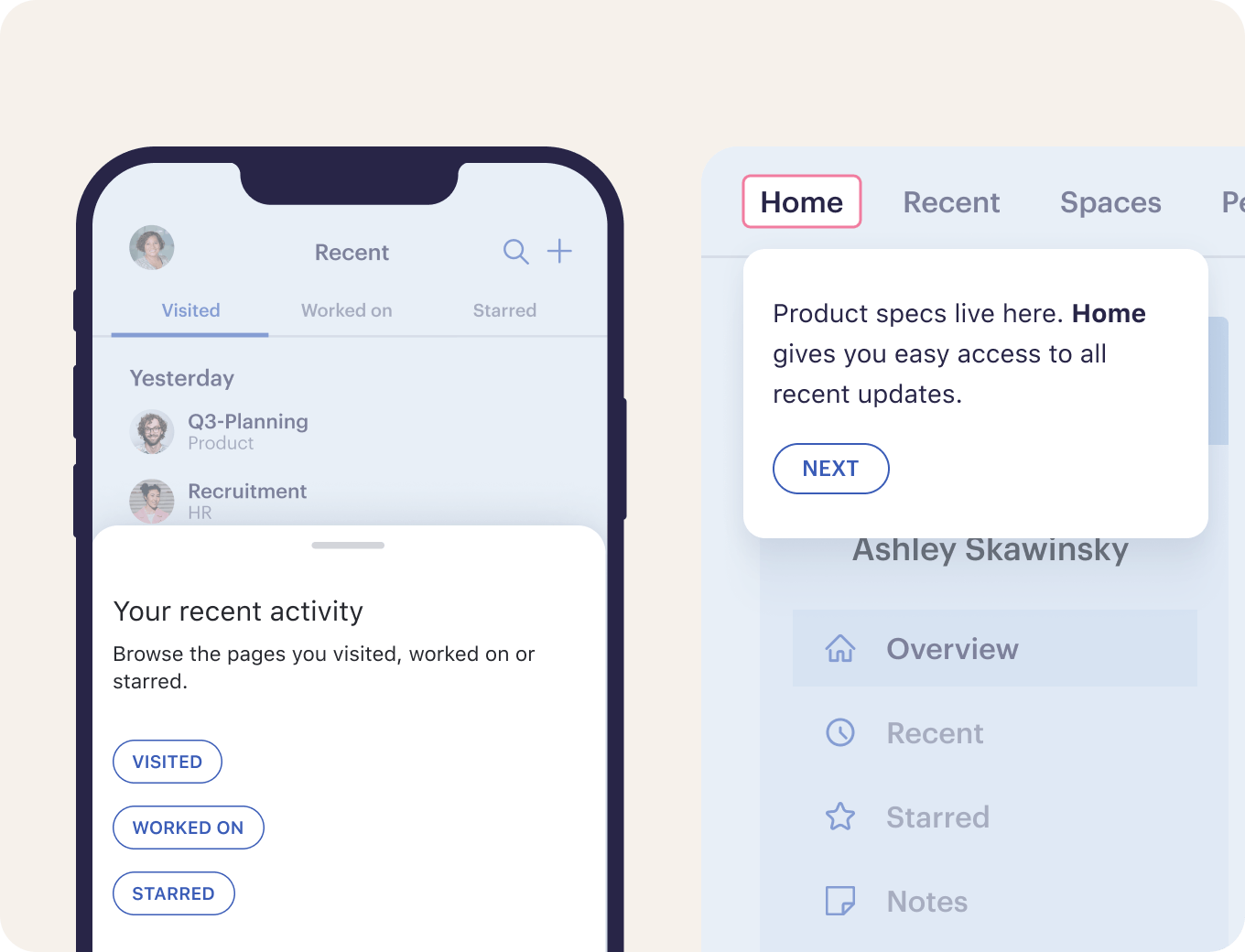
Deploy tours for your employees and customers in any software

See why top companies choose Stonly for Guided Tours.
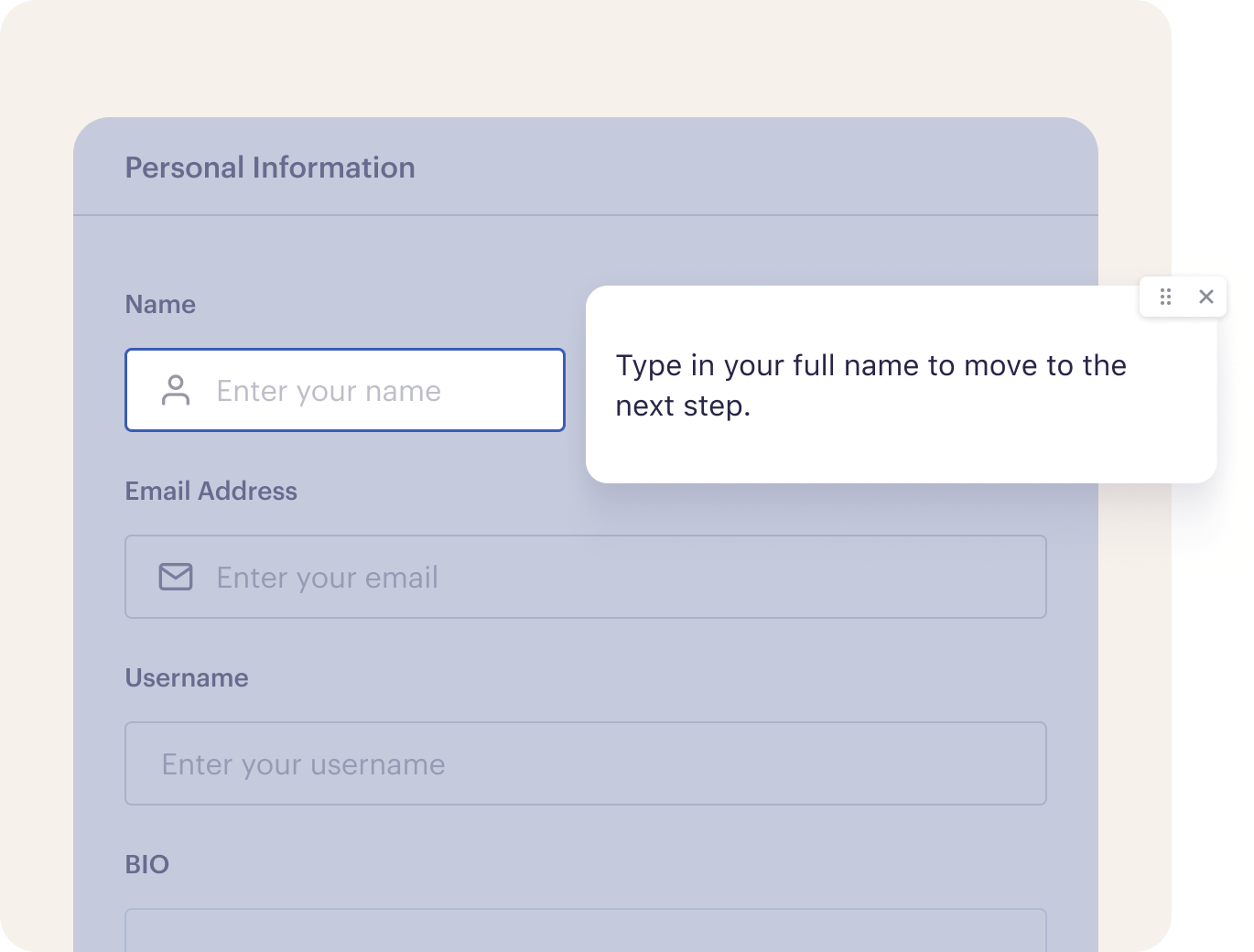
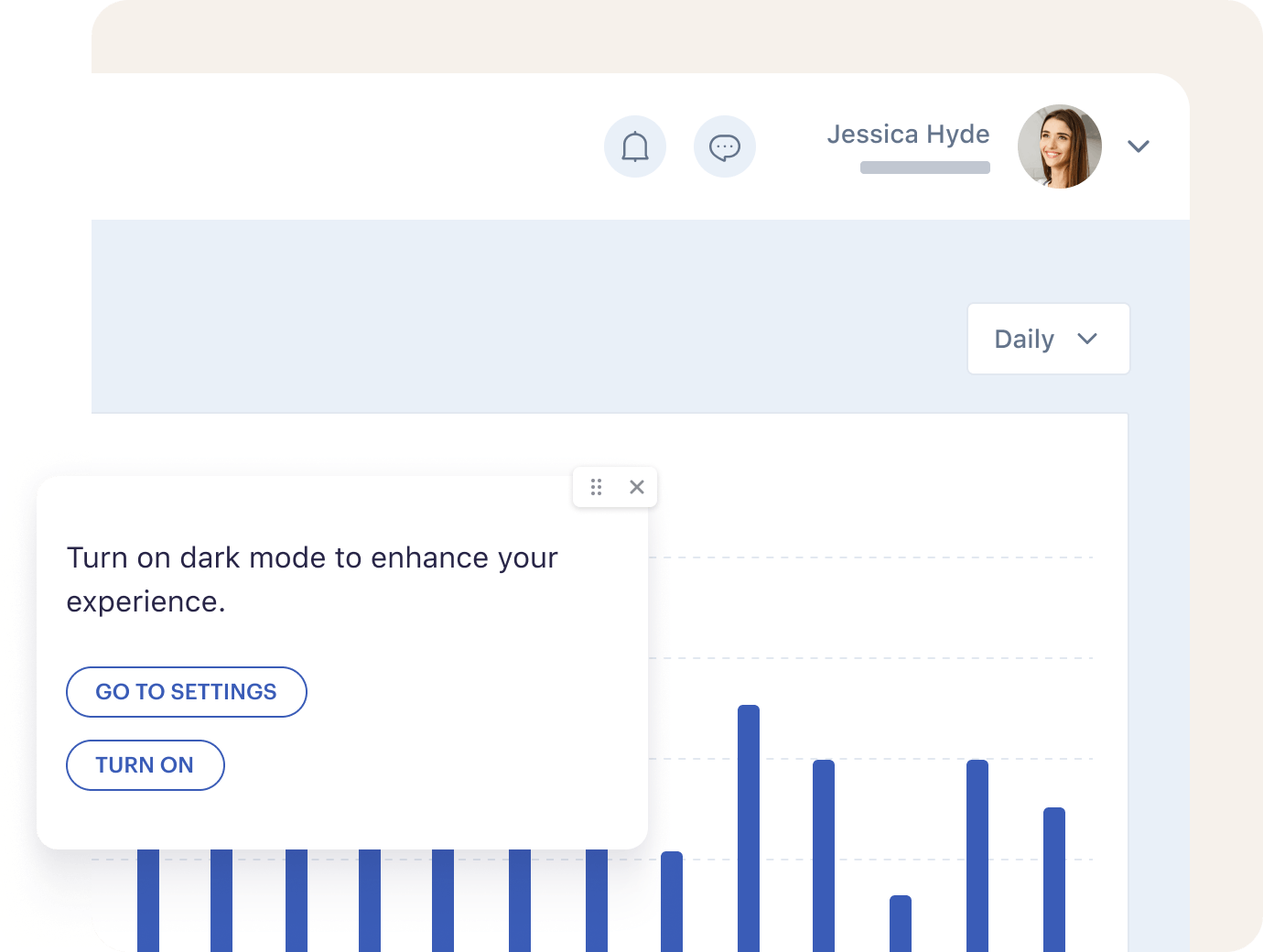
Tours that help people accomplish more with software
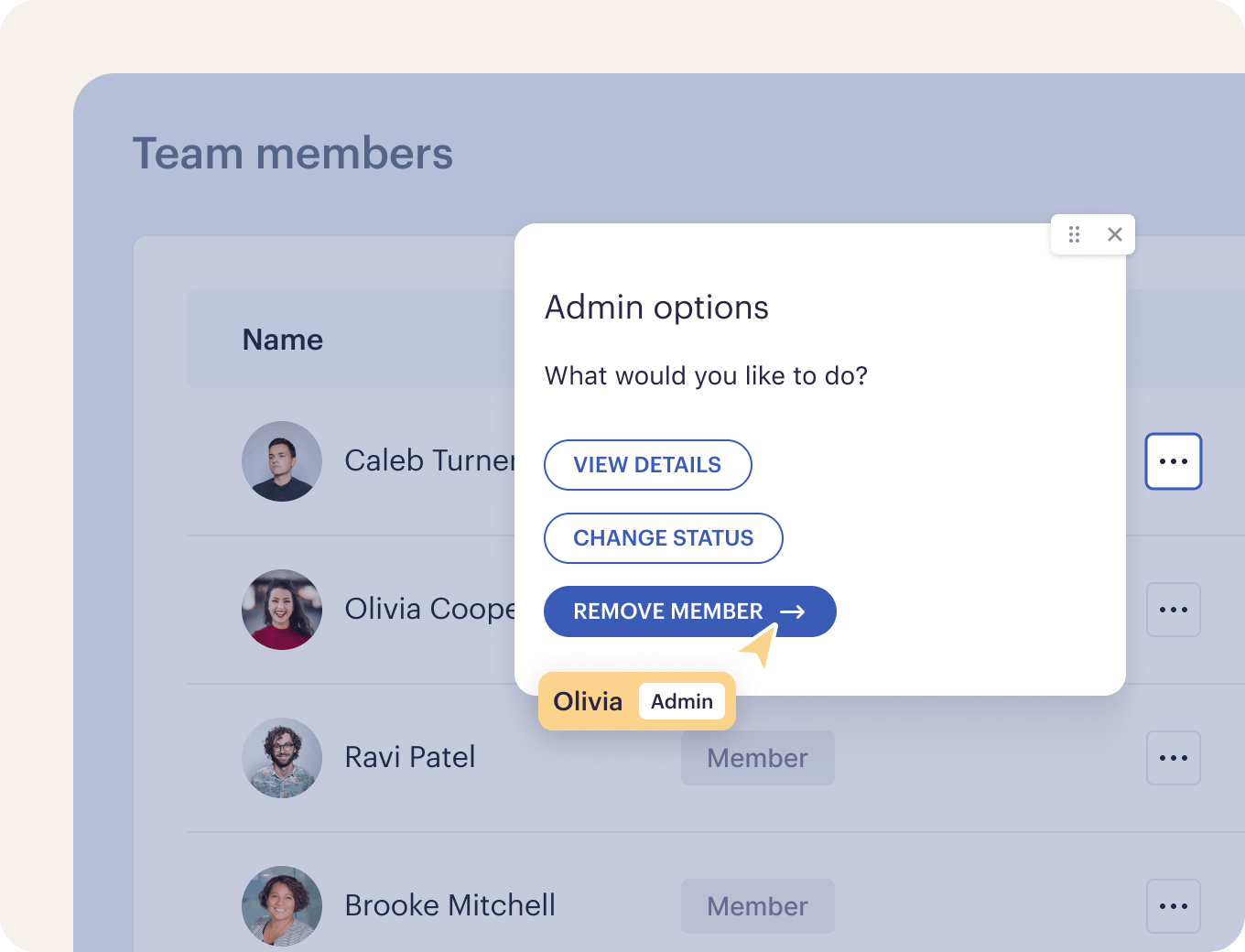
Enforce product actions to keep users on track

Automate one-time actions to remove friction

Everything you need to drive software adoption

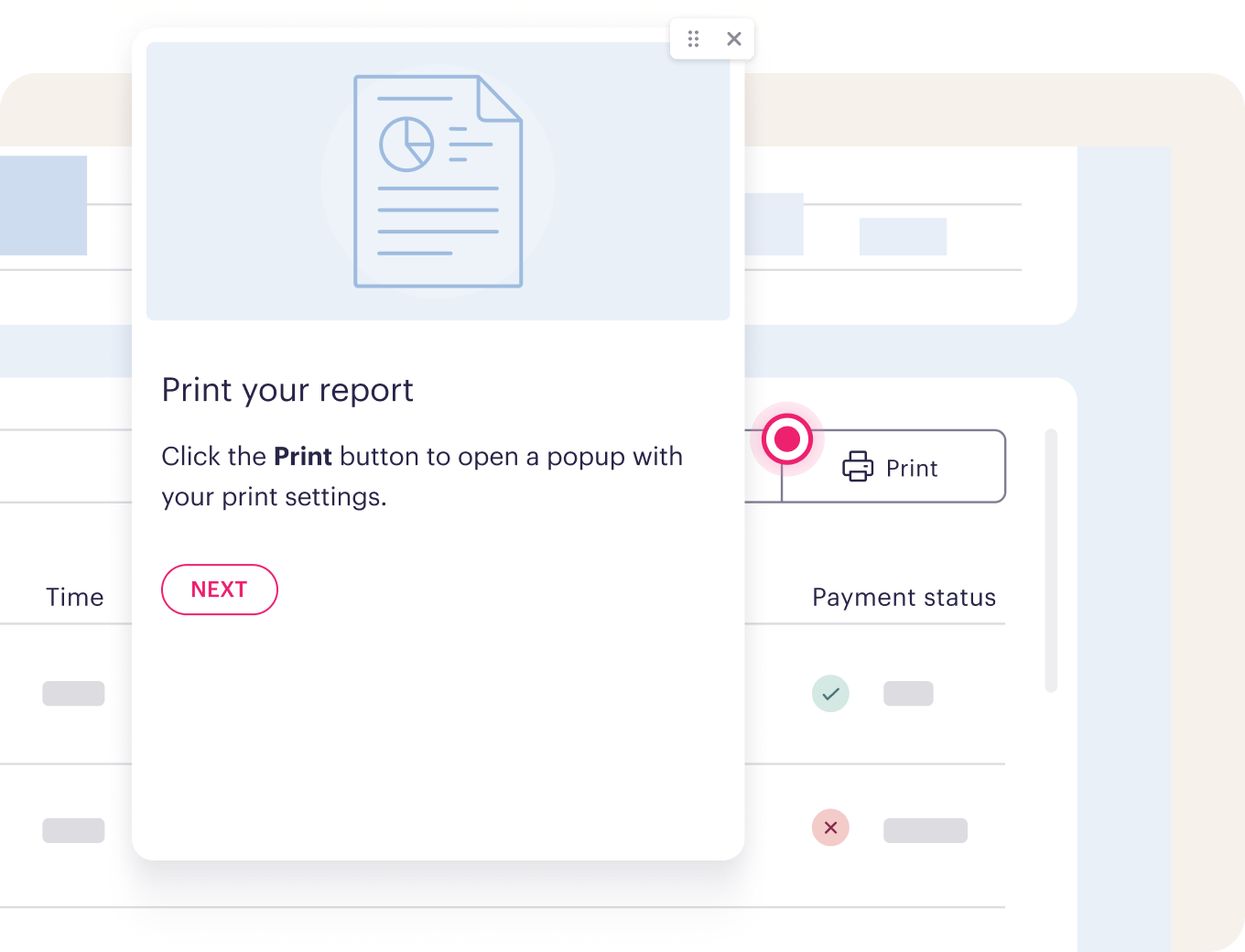
Create step-by-step guides that adapt to any situation and deploy them throughout your software.

Centralize your knowledge and put it anywhere.

Automatically launch tours on any page or under specific conditions.

Harness your user data to show the right guides and tours to the right audience.

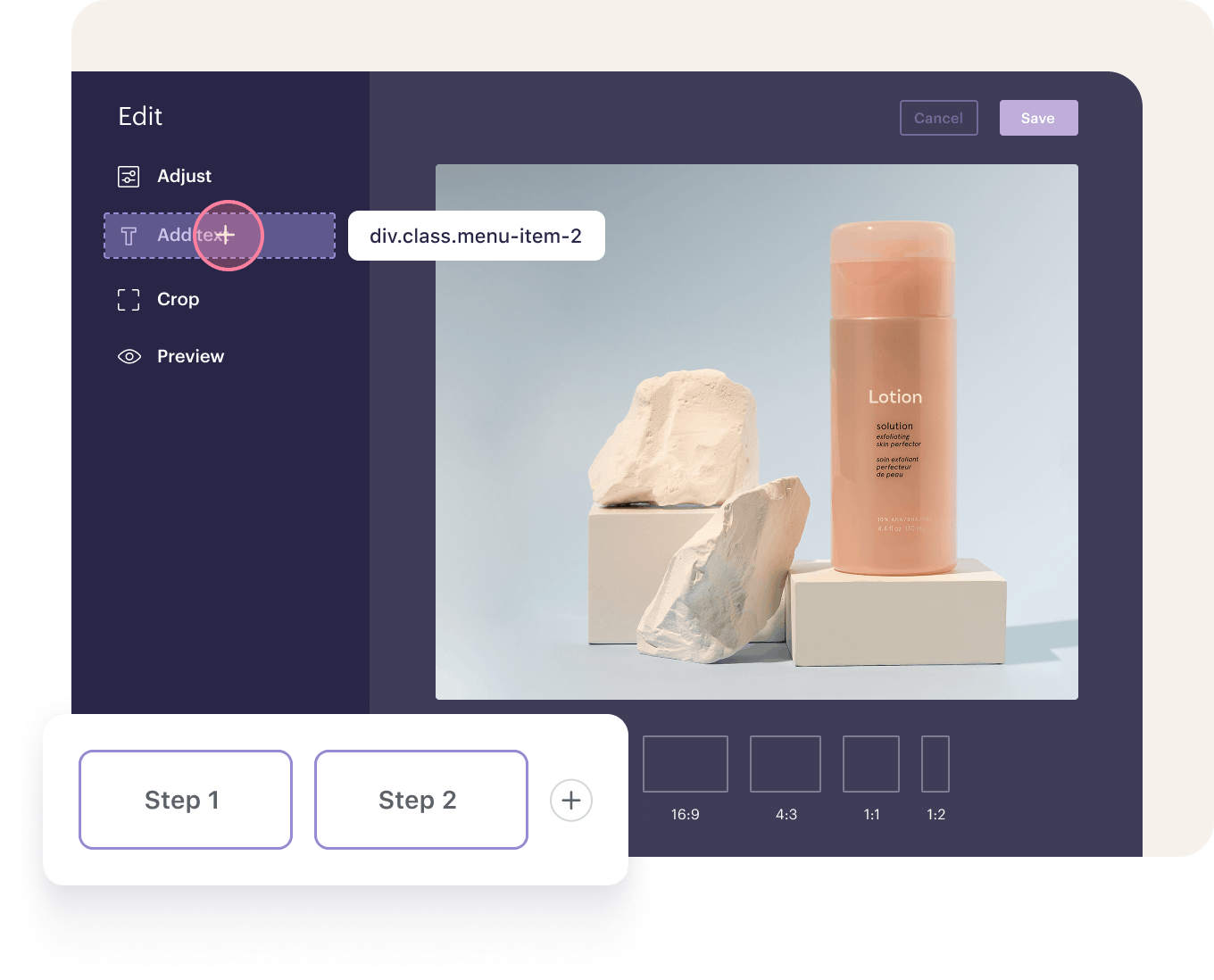
Add images, gifs, videos, and annotations to make content more engaging.

Customize the look and feel of your guides with our simple tool to integrate seamlessly with your brand.

Give users the ability to contact you when they’re most engaged and measure their satisfaction with actionable NPS surveys.

Build powerful, multi-step onboarding checklists without any engineering.

Collect information about your user and their needs all along their journey and see where they get stuck and drop off.


