

Highlighting elements on a page
When you're onboarding team members into an internal tool or showing off a fresh feature to your app's users, it's useful to visually guide them through the interface.
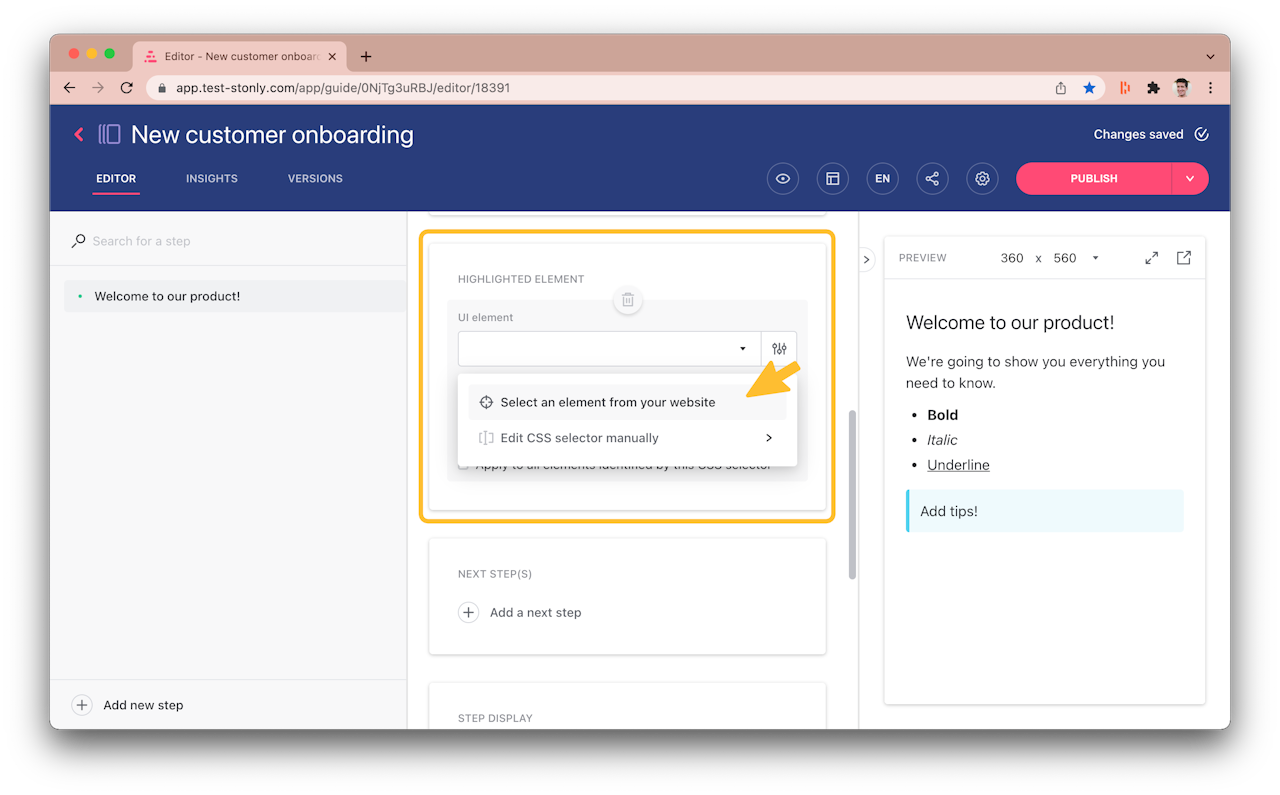
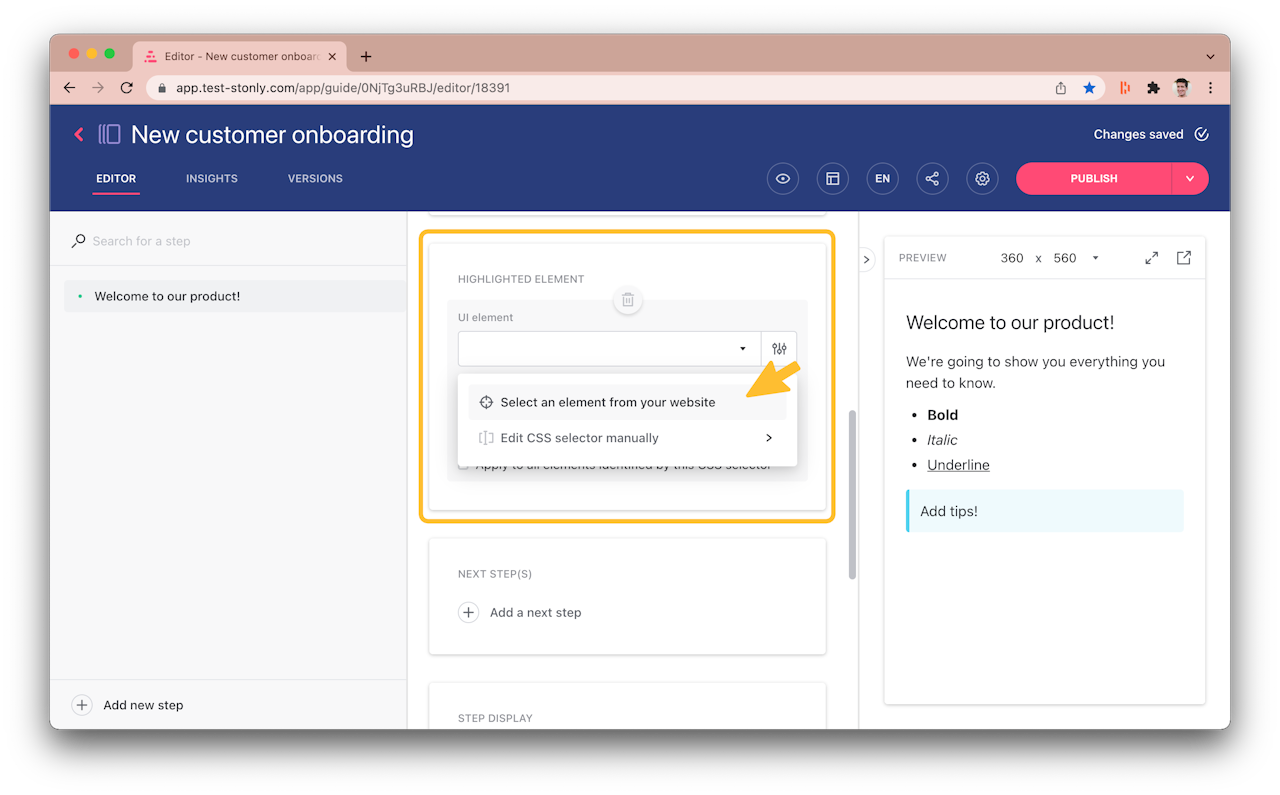
With Stonly, you can highlight elements on your page with tours and triggers.
We recommend using the Stonly wizard to set it up directly on your website but if you'd rather do it manually with CSS code, follow the current guide.
