

Overview of the knowledge base editor
A Stonly knowledge base is a hub in which you can store guides and present them in a way that best suits your content and brand.
To access the knowledge base editor, log into Stonly and open the Knowledge base tab.
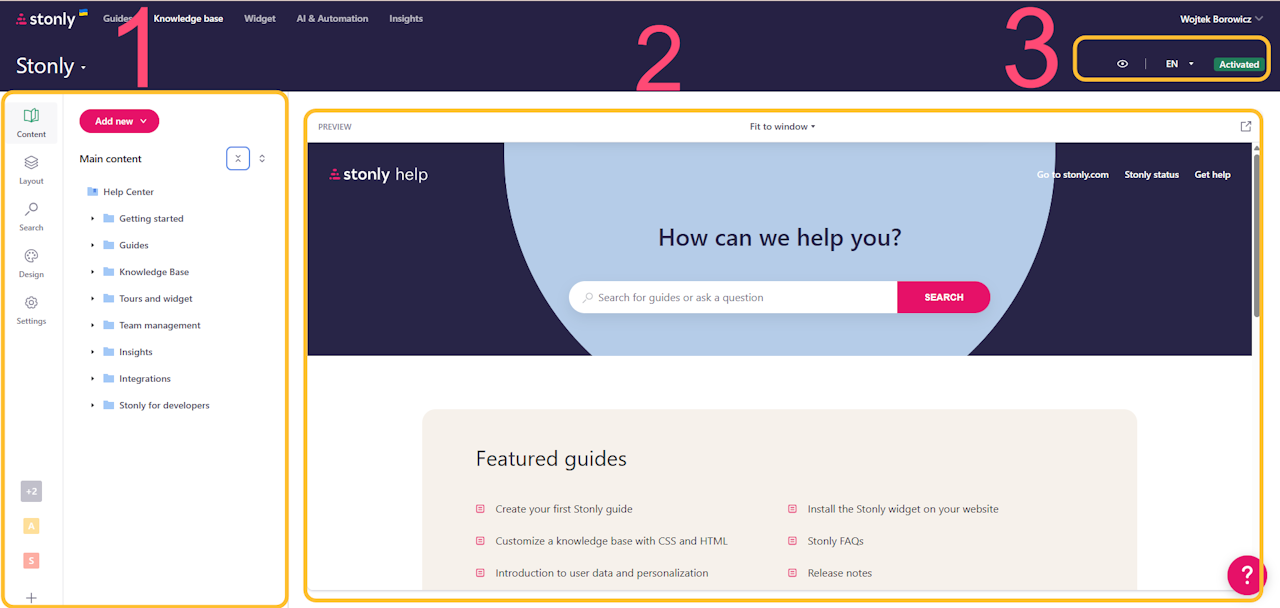
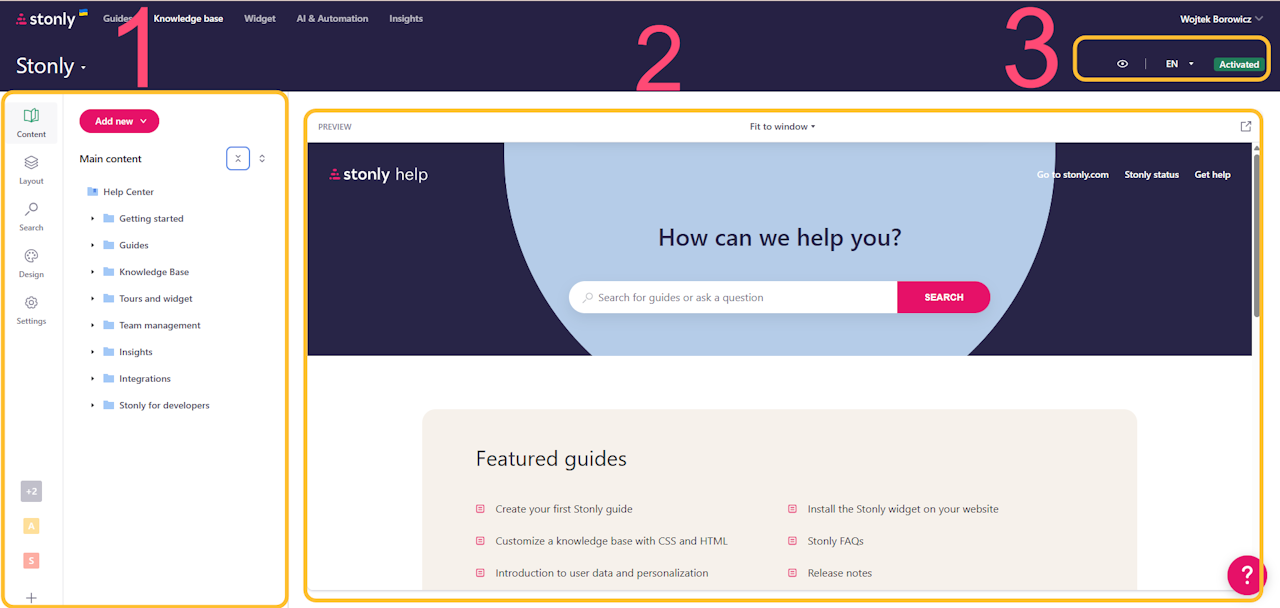
The editor has three main components:
The left pane, where you can manage content, layout, and settings.
The preview pane, updating in real time.
The top-right buttons, where you can manage language options and activate the knowledge base.
