

What is a CSS selector?
Adding guided tours or triggers to a website is easily done directly from your page with the Stonly wizard. It's available for Chrome and requires the Stonly extension.
If you're using a different browser or don't want to install the extension, you can still add content to your website. You'll be using CSS selectors for that.
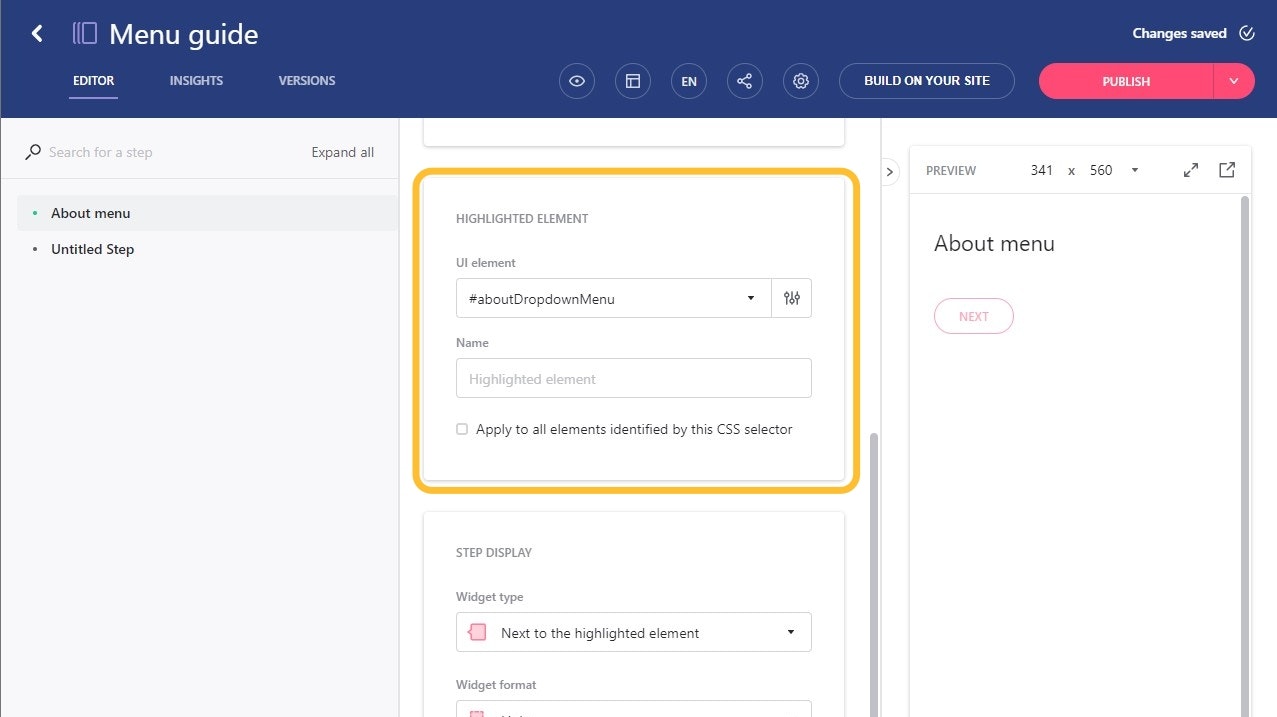
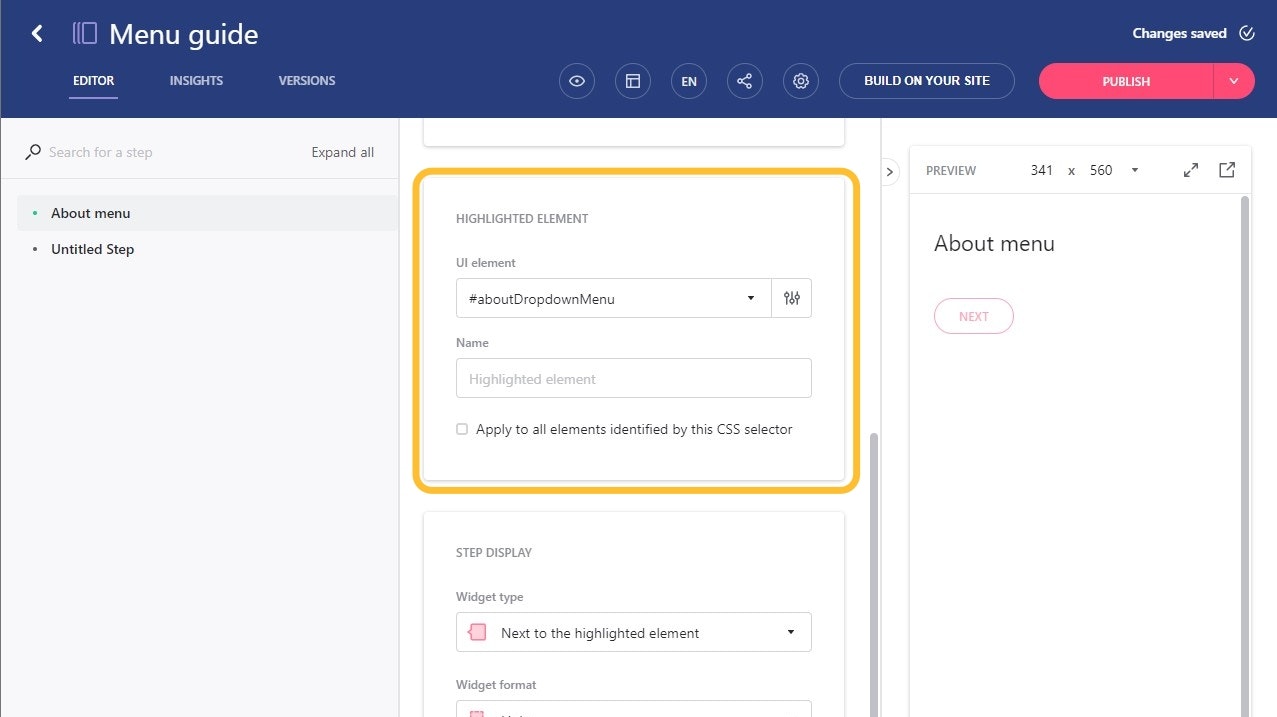
CSS selectors are used to select the HTML element you want to highlight on your website. It's basically a way to tell Stonly which element on the page should a trigger (e.g. an icon or a hotspot) or a guided tour attach to.
Below are instructions for finding CSS selectors in different browsers.
